40 floating labels bootstrap 4
Material Inspired Floating Labels For Bootstrap 4 ... floating-labels is a jQuery plugin used to create Material Design inspired text fields with animated floating labels for Bootstrap 4 framework. How to use it: 1. To get started, include jQuery library and Bootstrap 4 framework on the page. 1 mdbootstrap.com › docs › b4Bootstrap 4 Cards - examples & tutorial. Cards Bootstrap cards. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5.
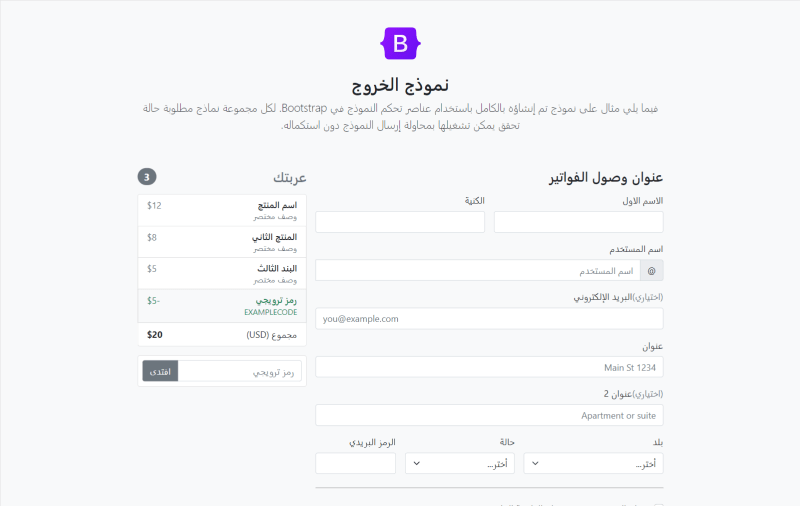
Create Bootstrap 4 Form Controls With Floating Labels A CSS extension that lets you create Bootstrap 4 form controls with floating labels via the :placeholder-shown pseudo-element. Without the need of any JavaScript. Works in latest Chrome, Safari, and Firefox. How to use it: Download and insert the stylesheet floating-labels.css after the latest Bootstrap 4 stylesheet.

Floating labels bootstrap 4
uicookies.com › boot37 Bootstrap 4 Carousel Examples To Give A Better End User ... The default design takes few extra seconds for the slide transition and it is not auto rotating carousel. If you are not a fan of auto-rotating carousels, you can use this bootstrap 4 carousels as such in your design. Plus this bootstrap 4 carousel is mobile responsive like the Sneaky template mentioned above. Info / Download Demo. Coaching floating labels in bootstrap 4 Code Example All Languages >> Whatever >> floating labels in bootstrap 4 "floating labels in bootstrap 4" Code Answer's. bootstrap floating label . whatever by godwin_kvg on Dec 31 2020 Comment . 0 Source: getbootstrap ... Floating labels example · Bootstrap Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
Floating labels bootstrap 4. 4 Demos of Bootstrap labels in forms, floating and more Creating Bootstrap 4 labels in forms The labels in Bootstrap 4 can be referred differently for various elements. For example, labels in the form controls where the title for the text box can be created as a label. Similarly, you may create floating labels that display inside the form controls and "floats" as information is entered in the textbox. › pull-left-and-pull-right.pull-left and .pull-right classes in Bootstrap 4 - GeeksforGeeks Aug 30, 2019 · The .pull-left and .pull-right classes have been replaced with the .float-left and .float-right classes in Bootstrap 4. These utility classes are used to float an element to the left or right on the various viewport sizes based on the Bootstrap Grid. javascript - Bootstrap 5 floating labels in an input group ... Show activity on this post. I'm wanting to use Bootstrap's "Floating Label" and "Input Group" components together. The trouble I'm having is that the label is hidden when the input is focused. In my code example below, I have these scenarios: Both components (see that the label disappears when clicking in the input). Floating label only. Bootstrap 5 Floating Labels - javatpoint The "form-floating" works to enable floating labels with text form fields in the Bootstrap 5 version. A bootstrap 5 floating label is a text label that shows at full font size within an input field. The label "floats" above the input field when interacting, allowing the user to enter a value.
Floating labels - Bootstrap 5 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, and Firefox. Bootstrap 4 IFrame - examples & tutorial. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. Bootstrap's IFrame is an HTML document that is embedded in another HTML document on a web page. float label bootstrap 4 Code Example - codegrepper.com what is floating label in bootstrap; bootstrap 4 floating labels placeholder-shown; bootstrap floating labels validation; floating labels bootstrap 5; bootstrap 4 floating labels ; bootstrap float label left; bootstrap textbox floating label; floating label in bootstrap5; floating labels bootstrap 4.6; how to use bootstrap floating lable; how ... Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Bootstrap 5 Floating Label Form Controls - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection. bootstrap 4 floating labels placeholder shown, bootstrap 4 floating label examples, bootstrap 5 floating labels, bootstrap 3 floating labels, floating label bootstrap, floating label ... Floating Labels For Bootstrap 5/4 Form Controls | Free ... Chrome, IE9+, FireFox, Opera, Safari #Bootstrap #Bootstrap 5 #bootstrap 4 #Input label #Float Label Pattern This is a CSS/SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls like input, textarea, and select. See Also: Loading Indicator For Bootstrap Form Controls - Input Spinner GitHub - exacti/floating-labels: Floating Labels for ... Floating Label For intl-tel-input You can put the flag's container on the right using iti-right class. Floating labels example · Bootstrap v4 中文文档 v4.6 Floating labels. Build form controls with floating labels via the :placeholder-shown pseudo-element.Works in latest Chrome, Safari, Firefox, and IE 10/11 (prefixed).
mdbootstrap.com › docs › b4Bootstrap 4 Modal examples & templates - Material Design for ... Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5.
getbootstrap.jp › docs › 5Floating labels(フローティングラベル) · Bootstrap v5.0 Selects.form-control 以外では、フローティングラベルは .form-select でのみ利用できます。 これらは同じように動作しますが、とは異なり、常にをフローティング状態で表示します。
Floating labels example for Bootstrap Floating labels example for Bootstrap Floating labels Build form controls with floating labels via the :placeholder-shown pseudo-element. Works in latest Chrome, Safari, and Firefox.
getbootstrap.com › docs › 5Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
Bootstrap 5's floating label on textarea - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more
Bootstrap 4.1 floating labels - css - Stack Overflow Jun 4, 2018 — I've created an input floating label for Bootstrap 4 & 5 (not the same look that Bootstrap provides): ...6 answers · Top answer: It says on the Bootstrap examples page that floating-labels are... "Experiments - Examples ...Bootstrap 4 floating labels with an .input-group - Stack OverflowJul 9, 2021Floating Labels on Bootstrap 5 isn't working - Stack OverflowJul 7, 2021Bootstrap: Floating labels with label before input field - Stack ...Apr 19, 2020Bootstrap 5 - Position floating label inside form-control with widthJul 21, 2021More results from stackoverflow.com

Material Inspired Floating Labels For Bootstrap 4 - floating-labels | Jquery, Plugins, Labels
Bootstrap 5 Utilities - w3schools.com BS5 Forms BS5 Select Menus BS5 Checks and Radios BS5 Range BS5 Input Groups BS5 Floating Labels BS5 Form Validation Bootstrap 5 Grid BS5 Grid System BS5 Stacked/Horizontal BS5 Grid XSmall BS5 Grid Small BS5 Grid Medium BS5 Grid Large BS5 Grid XLarge BS5 Grid XXL BS5 Grid Examples Bootstrap 5 Other BS5 Basic Template BS5 …
Bootstrap 4 modal login form with floating label Example This snippet is free and open source hence you can use it in your project.Bootstrap 4 modal login form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at BBBootstrap.com. Download limit exceeded.
floating labels - Bootstrap 4 floating labels | Bootstrap4 Tag: floating labels Satisfyc - Satisfaction Survey Form Wizard Satisfyc is an HTML 5 site template based Wizard Form. With Satisfyc you can create Surveys forms in order to catch new potential customers and useful data like contacts, expectations, reviews and comments.
Bootstrap 4 sign up form with floating label Example Bootstrap 4 sign up form with floating label snippet is created by Omkar Bailkeri using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 sign up form with floating label snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design ...
How to Create Web Forms in Bootstrap CSS [Examples] 25/01/2022 · Bootstrap Floating Labels Form Example. Best for: Providing context to users as they fill out the form. Some Bootstrap forms, like the inline form example above, have placeholder text instead of labels. This placeholder text disappears as the user begins typing in an input field. Let’s say you want to create form labels that float over these input fields as the …
Transform Bootstrap 5/4 Form Labels Into Floating Labels ... Chrome, IE9+, FireFox, Opera, Safari #Bootstrap #Bootstrap 5 #bootstrap 4 #Input label #Float Label Pattern A simple, lightweight jQuery plugin for creating Material Design style inputs that transform the Bootstrap 5/4 form label into floating labels when the text fields are focused or clicked.
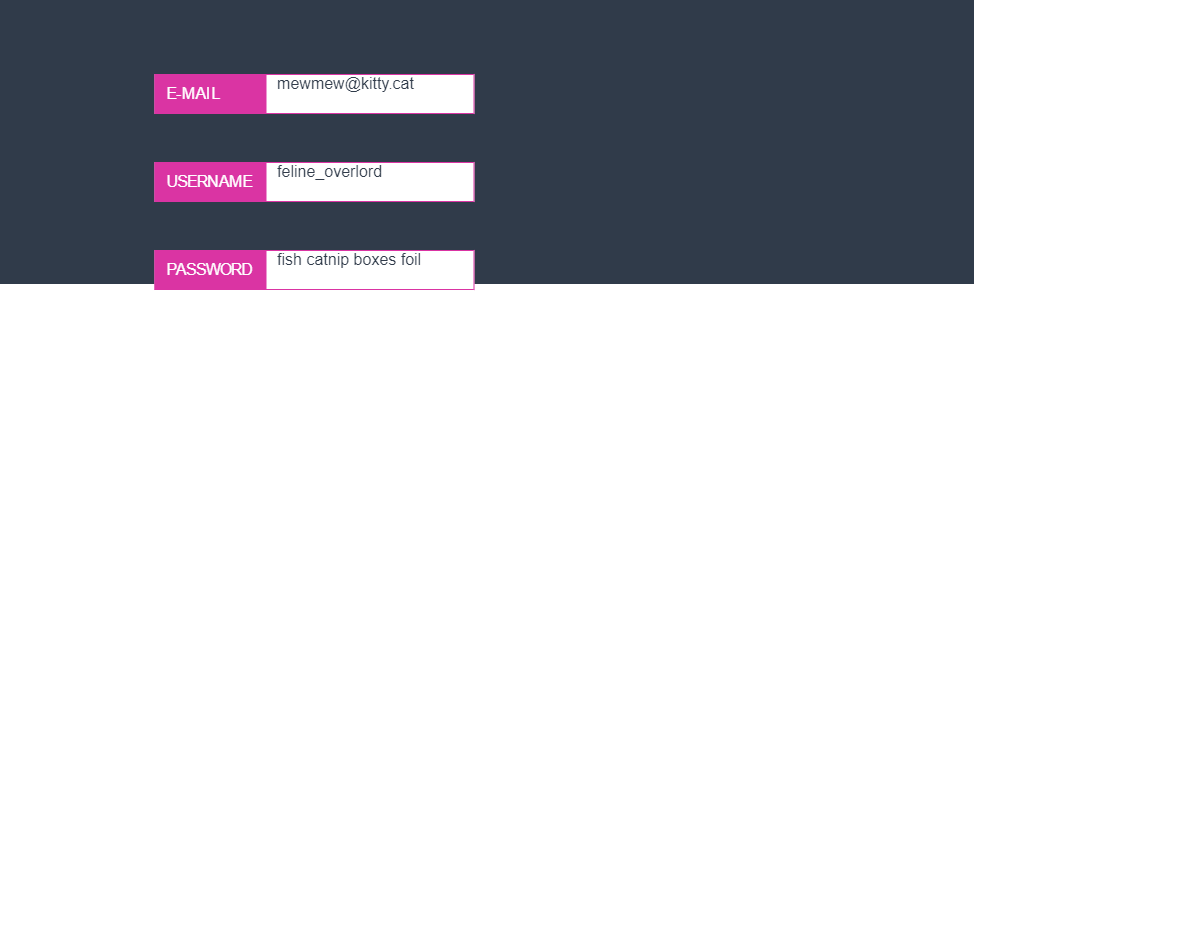
Bootstrap 5 Form Floating Labels - Animated Labels With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Example Email
Floating Form with Bootstrap 4 by adamthemes - CodeCanyon Floating Form with Bootstrap 4 is a collection of floating inline label forms built on Bootstrap 4. Its contains various forms and all forms have different stylesheet. HTML5 and CSS3 files are validated and well commented. Easy integration to any Web Projects. It provides as a base UI for all form design. Here's what included in this pack:
Floating labels | Bootstrap Vue Wrap a pair of and elements in CFormFloating to enable floating labels with textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Examples · Bootstrap v4.5 Floating labels. Beautifully simple forms with floating labels over your inputs. Offcanvas. Turn your expandable navbar into a sliding offcanvas menu. Go further with Bootstrap Themes. Need something more than these examples? Take Bootstrap to the next level with premium themes from the official Bootstrap Themes marketplace. They’re built as their own extended …














Post a Comment for "40 floating labels bootstrap 4"