38 highcharts pie chart labels inside
jQuery Sparklines - Omnipotent.net Jun 15, 2013 · It also allows for values to passed as an attribute on the tag, as well as a comment inside the tag. This avoids the values being displayed on screen briefly before the sparkline function has a chance to execute. ... updates the default pie chart colours, adds the colorMap option for bar charts and adds a lineWidth option for line charts ... Labels inside scatter plot - Highcharts official support forum We are using a scatter chart with labels inside some of the points to indicate the number of records. We have noticed that some of the labels are not aligned inside the points correctly (see attached image). The label options we are using are: Some of the labels look fine, but others are really off-center. Any help would be appreciated.
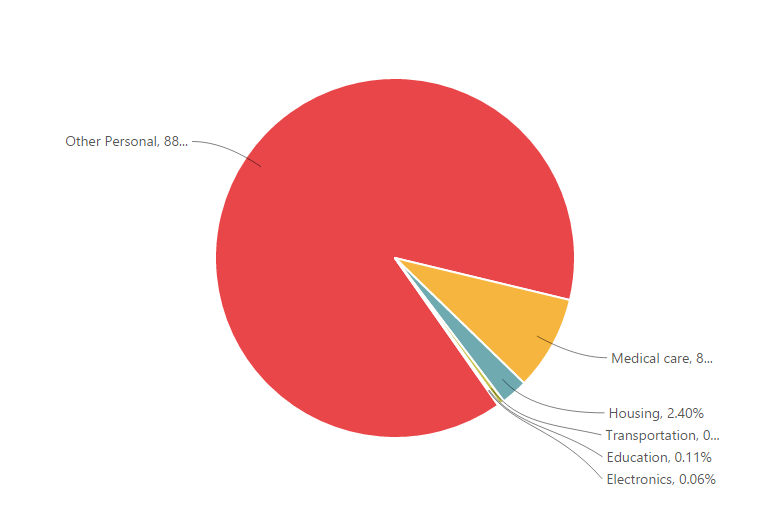
Highcharts | How to avoid Pie charts inside labels overlap I am using highcharts PIE, and want to put labels over the slices. But, since the smaller values are overlapped by the adjacent bigger values. I have set the "allowOverlap" property to false, This works well, until there is an update to the graph such as on hover event. Hence: pie.series.dataLabel.allowOverlap=false doesn't persist between updates.

Highcharts pie chart labels inside
omnipotent.net › jqueryjQuery Sparklines - Omnipotent.net Jun 15, 2013 · If true then don't erase any existing chart attached to the tag, but draw another chart over the top - Note that width and height are ignored if an existing chart is detected. Note: You'll usually want to lock the axis on both charts using chartRangeMin and chartRangeMax if you want the same value on each chart to occupy the same point. Highcharts pie chart legend color - dsa.restauracjawanda.pl Highcharts - Overview. Highcharts is a pure JavaScript based charting library meant to enhance web applications by adding interactive charting capability. It supports a wide range of charts. Charts are drawn using SVG in standard browsers like Chrome, Firefox, Safari, Internet Explorer (IE). In legacy IE 6, VML is used to draw the graphics.. "/> plotOptions.pie.dataLabels.overflow | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.
Highcharts pie chart labels inside. Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business. How to Create a Bar Chart in Angular 4 using Chart.js and ng2 … Properties • ng2-charts provides a single directive called the baseChart for all types of charts. I have declared the directive in the template with the . • Next, I have defined the chartType as bar.There are six more chart types, which can try. Those are line, radar, pie, doughnut, polarArea and horizontalBar.You can simply change the bar (in the above canvas) … how to place the label inside a pie chart? - Highcharts official ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive CRAN Packages By Name Create Interactive Chart with the JavaScript 'ApexCharts' Library: APFr: Multiple Testing Approach using Average Power Function (APF) and Bayes FDR Robust Estimation: APfun: Geo-Processing Helper Functions: aphid: Analysis with Profile Hidden Markov Models: aphylo: Statistical Inference and Prediction of Annotations in Phylogenetic Trees: APIS
EOF Wrapping pie dataLabels - Highcharts official support forum For long data labels they seem to overflow out of the canvas. Is it possible to wrap pie chart data labels so that longer labels show up in multiple lines? I tried manually doing this by inserting tags but this causes the labels to run into each other. how to open jupyter notebook in d drive Code Example Mar 12, 2021 · ggplot chart title; matlab add column to table; how to rotate x axis labels in subplots; print a list ocaml; gridsearchcv multiple estimators; replace string matlab; r find difference between two vectors; ImportError: No module named 'seaborn' Install Seaborn in Python; nx draw with labels; ggplot invert legend order; r write matrix to file Pie Chart with Labels inside overlap · Issue #15552 · highcharts ... Expected behaviour The overlapping labels should be hidden. Actual behaviour The labels are overlapped. Live demo with steps to reproduce ...
Schema.org - Schema.org Mar 17, 2022 · Welcome to Schema.org. Schema.org is a collaborative, community activity with a mission to create, maintain, and promote schemas for structured data on the Internet, on web pages, in email messages, and beyond. docs.microsoft.com › en-us › power-appsUnderstand charts: Underlying data and chart representation ... May 23, 2022 · Microsoft Chart Controls lets you create various types of charts such as column, bar, area, line, pie, funnel, bubble, and radar. The chart designer in model-driven apps lets you create only certain types of charts. However, using the SDK, you can create most of the chart types that are supported by Microsoft Chart Controls. highcharts - Plot data values inside pie charts slice - Stack Overflow How to add a data values inside the slice in pie chart. Can any one help me in this? whether this is possible? highcharts slice pie-chart. Share. Follow ... Highcharts - labels inside and outside a pie chart. 1. highcharts - is it possible to zoom pie charts. 1. Find particular slice of pie chart. 714. community.jaspersoft.com › wiki › advanced-chartAdvanced Chart Formatting - Jaspersoft Community You must include and ;chart.borderWidth in order to work; You can add chart.borderColor to change border color; chart.borderWidth: Value: The pixel width of the outer chart border. Defaults to 0. For example, value set to: 2. causes a chart to draw as follows: Notes: You can add chart.borderColor to change border color chart.plotBackgroundColor ...
UI Components | Awesome Vue.js Apr 20, 2022 · vue-doughnut-chart (opens new window) - Doughnut chart component for Vue.js. v-charts (opens new window) - Chart components based on Vue2.x and Echarts. vue-css-donut-chart (opens new window) - Lightweight Vue component for drawing pure CSS donut charts. vue-trend-chart (opens new window) - Simple trend charts for Vue.js
Highcharts - labels inside and outside a pie chart - Stack Overflow 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice else place the label outside the slice Is this possible in Highcharts?
Advanced Chart Formatting - Jaspersoft Community You must include and ;chart.borderWidth in order to work; You can add chart.borderColor to change border color; chart.borderWidth: Value: The pixel width of the outer chart border. Defaults to 0. For example, value set to: 2. causes a chart to draw as follows: Notes: You can add chart.borderColor to change border color chart.plotBackgroundColor ...
labels | Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
plotOptions.column.dataLabels.inside | Highcharts JS API Reference plotOptions. .column. .dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...

Angular HighCharts 3D , connectors not adjusting correct when alpha value is changed for 3d pie ...
plotOptions.pie.dataLabels.style | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.
Understand charts: Underlying data and chart representation … May 23, 2022 · Microsoft Chart Controls lets you create various types of charts such as column, bar, area, line, pie, funnel, bubble, and radar. The chart designer in model-driven apps lets you create only certain types of charts. However, using the SDK, you can create most of the chart types that are supported by Microsoft Chart Controls.
highcharts - Fit labels nicely inside Pie Chart Slices - Stack Overflow I'm trying to make the labels appear inside the pie chart, but with an even distance from the pie border. I'm using distance: -30 to make the labels stay inside of the pie, but it seems to be applied to the top of the labels' box rather than to a mid point or as margin. This causes the labels to look unevenly placed.
› articles › 616156Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
series.variablepie.data.dataLabels.inside - Highcharts align: Highcharts.AlignValue, null The alignment of the data label compared to the point. If right, the right side of the label should be touching the point. For points with an extent, like columns, the alignments also dictates how to align it inside the box, as given with the inside option. Can be one of left, center or right. Defaults to center.
Hiding pie labels outside of chart area - Highcharts The labels are made using a pie chart, which is super imposed underneath the dependency wheel via a z-index. However, some of the labels, as you can see by this picture, some of the labels are stuck on top of the chart and I can't figure out how to angle them outward.
plotOptions.pie.dataLabels | Highcharts JS API Reference By default, the data label is moved inside the plot area according to the overflow option. Defaults to true. defer: boolean, number Since 4.0.0 Whether to defer displaying the data labels until the initial series animation has finished. Setting to false renders the data label immediately.
awesome-vue.js.org › components-and-libraries › uiUI Components | Awesome Vue.js Apr 20, 2022 · vue-doughnut-chart (opens new window) - Doughnut chart component for Vue.js. v-charts (opens new window) - Chart components based on Vue2.x and Echarts. vue-css-donut-chart (opens new window) - Lightweight Vue component for drawing pure CSS donut charts. vue-trend-chart (opens new window) - Simple trend charts for Vue.js
› code-examples › whateverhow to open jupyter notebook in d drive Code Example Mar 12, 2021 · ggplot chart title; matlab add column to table; how to rotate x axis labels in subplots; print a list ocaml; gridsearchcv multiple estimators; replace string matlab; r find difference between two vectors; ImportError: No module named 'seaborn' Install Seaborn in Python; nx draw with labels; ggplot invert legend order; r write matrix to file
Simple Dashboard - CodeProject Jul 06, 2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
› angular › how-to-create-barHow to Create a Bar Chart in Angular 4 using Chart.js and ng2 ... The first example creates a bar chart using static data, which means I’ll define an array of data and labels inside my applications component class. In the second example, again I’ll create a bar chart using dynamic data that is data extracted from an external JSON file. Please follow these steps. Create the Chart with Static Data using ng2 ...
Highcharts Pareto Chart - Tutlane Highcharts.chart ('container', {. If you observe the above example, we created a pareto chart by using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a pareto chart using highcharts library with required properties.












Post a Comment for "38 highcharts pie chart labels inside"