43 kendo chart categoryaxis labels
@progress/kendo-react-charts.Chart JavaScript and Node.js code examples ... Best JavaScript code snippets using @progress/kendo-react-charts.Chart (Showing top 7 results out of 1,395) Line break in category label of kendo-ui chart Line break in category label of kendo-ui chart SEE UPDATE AT THE END, THIS IS NOW POSSIBLE... Leaving the below as I think it's still relevant. There is an alternative if you don't need the location of the label to be "Dynamic" (i.e. there are multiple labels that need to have specific positions). You can use the element.
CategoryAxisLabels - Charts API - Kendo UI for Angular The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService.

Kendo chart categoryaxis labels
categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service. Telerik|KendoUI中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。 chart-categoryAxisItem-labels-rotation | Kendo UI for jQuery The rotation angle of the labels. By default the labels are not rotated. Can be set to "auto" if the axis is horizontal in which case the labels will be rotated only if the slot size is not sufficient for the entire labels. Example
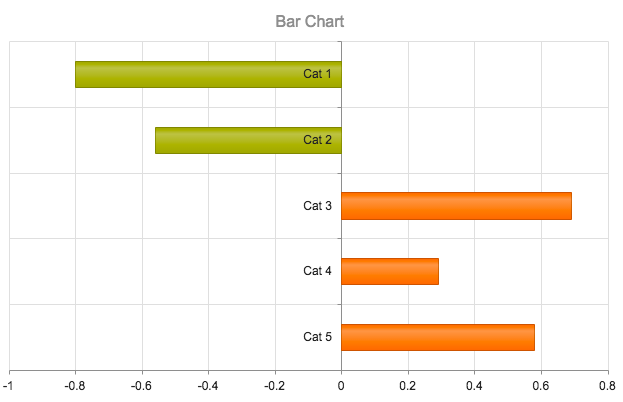
Kendo chart categoryaxis labels. chart-categoryAxisItem-labels | Kendo UI for jQuery The format used to display labels for date category axis. The {0} placeholder represents the category value.The chart will choose the appropriate format for the current categoryAxis.baseUnit. Setting the categoryAxis.labels.format option will override the date formats.See also: kendo.format. Date axis in jQuery Bar Charts Widget Demo | Kendo UI for jQuery Description. You can scale the date axis of your Kendo UI Bar Chart to get a better visualization of seasonal data in your app. This can be done by modifying: The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years. The default aggregates of the series ... @progress/kendo-react-charts.ChartArea JavaScript and Node.js code ... Best JavaScript code snippets using @progress/kendo-react-charts.ChartArea (Showing top 7 results out of 1,395) @progress/kendo-react-charts ( npm) ChartArea. Kendo chart- Change categoryAxis Labels position as per the data value ... Kendo chart- Change categoryAxis Labels position as per the data value Ask Question 1 I am displaying Kendo column chart. I have a requirement to change categoryAxis labels positions as per the negative and positive value so that they don't overlap with the bars. Like the one in below image.
Charts API - Kendo UI for Angular - Telerik & Kendo UI The format for displaying the labels of the date category axis. The {0} placeholder represents the category value. The Chart selects the appropriate format for the current categoryAxis.baseUnit option. Setting the categoryAxis.labels.format option overrides the date formats. For more information, refer to the format method of IntlService. Kendo UI Charts renders category axis labels incorrectly for negative ... Finally I was able to place category axis on left side of the chart by hacking here and there. To fix you chart you need to follow these steps: Create additional invisible category axis. It should be placed in configuration array as the first one. Add to value axis configuration axisCrossingValuearray. How to bind line graph in kendo with dynamic data source - CodeProject Here, the issue is that my method GetJsonData in Employee Controller is not returning data so that the chart is not being loaded. What I am doing to get data from the controller part is : C# Prevent CategoryAxis Label Overlap | Kendo UI Chart for jQuery | Kendo ... Rotating the Labels By changing the angle using categoryAxis.labels.rotation.angle, each category name can fit on the same line while not overlapping each other. You can fit the name of each category on the same line and avoid the overlap by changing the angle through the categoryAxis.labels.rotation.angle setting.
@progress/kendo-react-charts.ChartSeries JavaScript and Node.js code ... Best JavaScript code snippets using @progress/kendo-react-charts.ChartSeries (Showing top 7 results out of 1,395) @progress/kendo-react-charts ( npm) ChartSeries. How can I wrap the categoryAxis text on Kendo UI charts 3. I realize that using long text names for the categoryAxisValues on kendo ui charts the text will overlap and display on top of each other. I try to check the documentation looking for a property that could fix it but apparently does not exist or I couldn't find it. Here is a example taken from Telerik page: Razor kendo chart category axis label date format with padding Json object brings in the date in following format " [ {"ID":9,"asofdate":"/Date (1506744000000)/"}] ". Sometimes chart value starts with negative number so i need to add padding to it. CategoryAxis bit of code included below displays an overlapping x-axis labels. xaxis label ooks more like hiding some text with wide black marker. categoryAxis - API Reference - Kendo UI Chart | Kendo UI for jQuery In this article you can see how to configure the categoryAxis property of the Kendo UI Chart. Kendo UI for jQuery . Product Bundles. DevCraft. All Telerik .NET tools and Kendo UI JavaScript components in one package. Now enhanced with: ... categoryAxis.labels.background; categoryAxis.labels.border; categoryAxis.labels.border.color; categoryAxis ...
CategoryAxis - Charts API - Kendo UI for Angular - Telerik any. The first date which is displayed on a date category axis or the index of the first category which is displayed on a category axis. By default, the min value is the same as the first category. This is often used in combination with the categoryAxis.max and categoryAxis.roundToBaseUnit options to set up a fixed date range.
kendo-ui-core/chart-category-axis-label-fit.md at master - GitHub How can I prevent the categoryAxis of the Kendo UI Chart from having clustered labels? Solution Due to the width of the Chart and depending on the size of its labels, the labels can overlap. To work around this issue, use any of the following approaches: Rotating the labels Using a label template Reducing the number of the rendered labels
categoryAxis.labels - API Reference - Kendo UI Chart | Kendo UI for jQuery categoryAxis.labels.dateFormats Object The format used to display labels for date category axis . The {0} placeholder represents the category value. The chart will choose the appropriate format for the current categoryAxis.baseUnit . Setting the categoryAxis.labels.format option will override the date formats. See also: kendo.format.
Kendo UI Chart Category Axis Labels - Stack Overflow For example, I want the category axis label to be displayed as: JUN 2012 But my database (server) returns it as "JUN 2012" and I don't want to add \n there, but want to achieve it from client side.
kendo-ui-core/data-binding.md at master - GitHub Remote Data. The most flexible form of data binding is to use the DataSource component. You can easily configure the component to request data from a controller method or a remote API endpoint by using Ajax requests. To bind to remote data by using the DataSource component:
chart multi-line labels - Telerik.com Great!, Works almost like a charm. We have implemented in our VoxVote mobile voting solution, So far so good. With the given label font, now the y-axis with the \n wraps to 2 or more lines, overlapping other labels. Question: is there a way to set the height / margin between the lines after the wrap?
Multi-axis in jQuery Bar Charts Widget Demo | Kendo UI for jQuery Description. The Telerik Kendo UI Bar chart supports multiple axis. This helps you leverage the best charting performance and visualize data on any number axis to provide solid business reports for your users. The example above shows a hybrid car range report visualized through four value axes: km, miles, miles per gallon and liters per 100km.
Date axis in jQuery Line Charts Widget Demo | Kendo UI for jQuery The base date unit of the x-axis through the categoryAxis.baseUnit attribute, which takes seconds, minutes, hours, days, week, months and years. The default aggregates of the series through the series.aggregate attribute, which takes max, min, sum, avg and count.
Demo of core features in jQuery Bar Charts widget | Kendo UI for jQuery As a result, the chart is registered as a standard jQuery plugin. The chart can fetch data for its series from either local or remote data source. It can also use the Kendo UI DataSource as a mediator for processing data. Additional information about how to use the Kendo UI chart widget can be found in this section of the product documentation.
How to Create a Chart Using Kendo UI - Oshyn Kendo initialization: $(document).ready(function(){ $("#chart").kendoChart(ChartOptions); }); Conclusion. This tutorial is a brief introduction to the basic use of Kendo UI to generate charts. It also provides an example of the most used configuration options. These options can be applied to other types of charts, not just bar charts.
chart-categoryAxisItem-labels-rotation | Kendo UI for jQuery The rotation angle of the labels. By default the labels are not rotated. Can be set to "auto" if the axis is horizontal in which case the labels will be rotated only if the slot size is not sufficient for the entire labels. Example
Telerik|KendoUI中文网 – Telerik、Kendo UI正版购买,Telerik、Kendo... UI组件合集 高颜值高能力. 我们为您提供具有高级数据网格组件、图表、报表、甘特图、流程图等解决方案。Kendo UI通过集成我们的可配置组件,使您可以快速轻松地向应用程序添加高级功能,并且使整个应用程序的外观一致。
categoryAxis labels template in Kendo UI for jQuery - Telerik The Grid displays things properly, but the Chart does not.. I had assumed the template item inside the categoryAxis.labels would be the equivalent to that of the Grid, am I mistaken? If I remove the 'template' setting as follows, the chart displays - but with horrible looking dates, as they are returned from a WCF service.
















Post a Comment for "43 kendo chart categoryaxis labels"