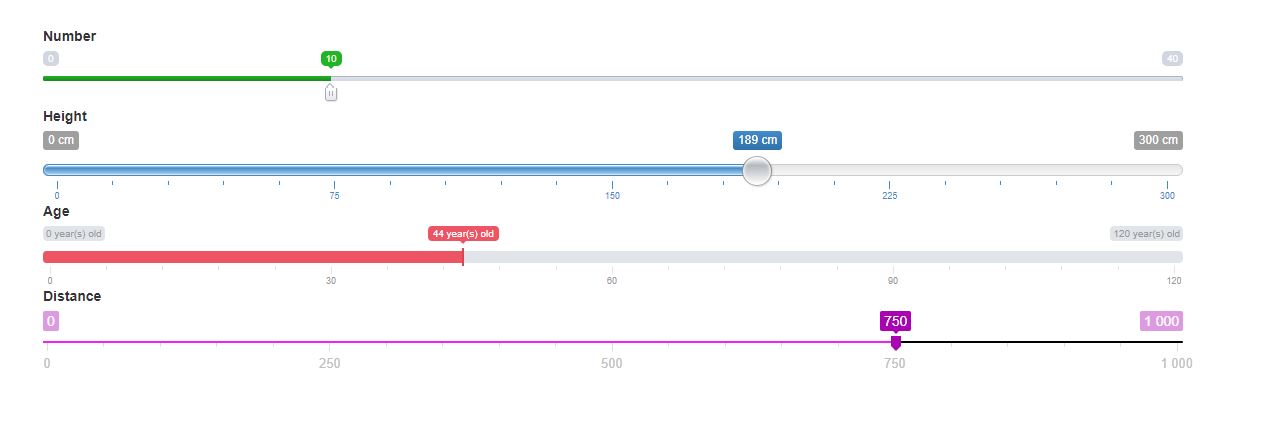
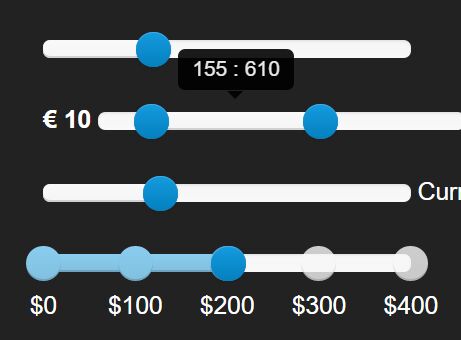
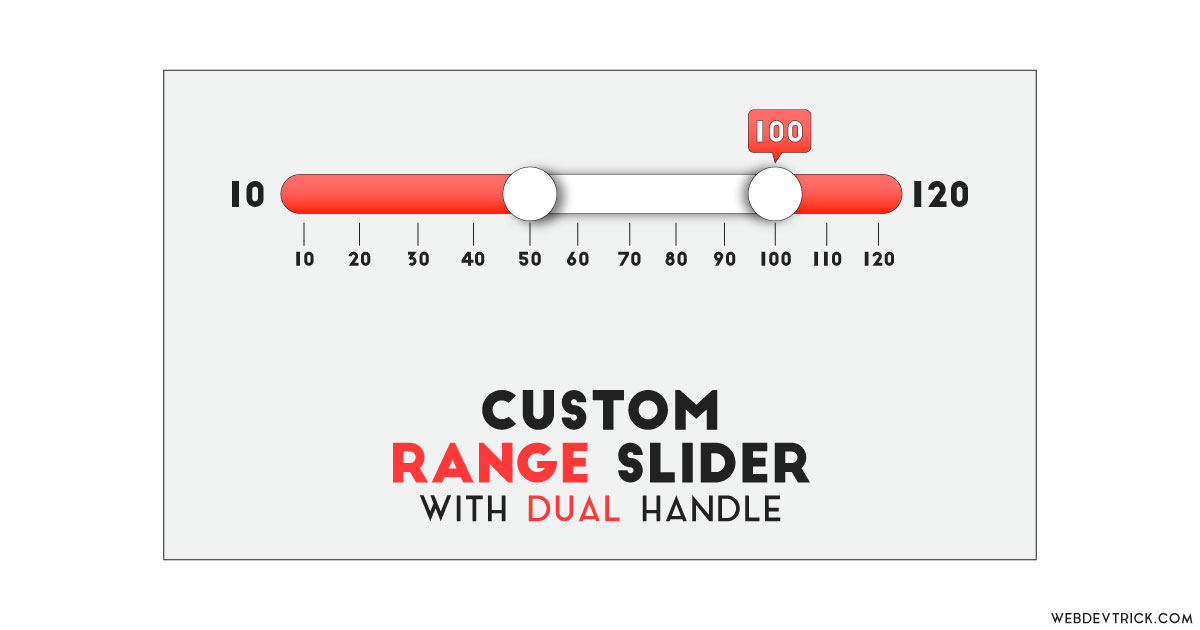
41 range slider with labels
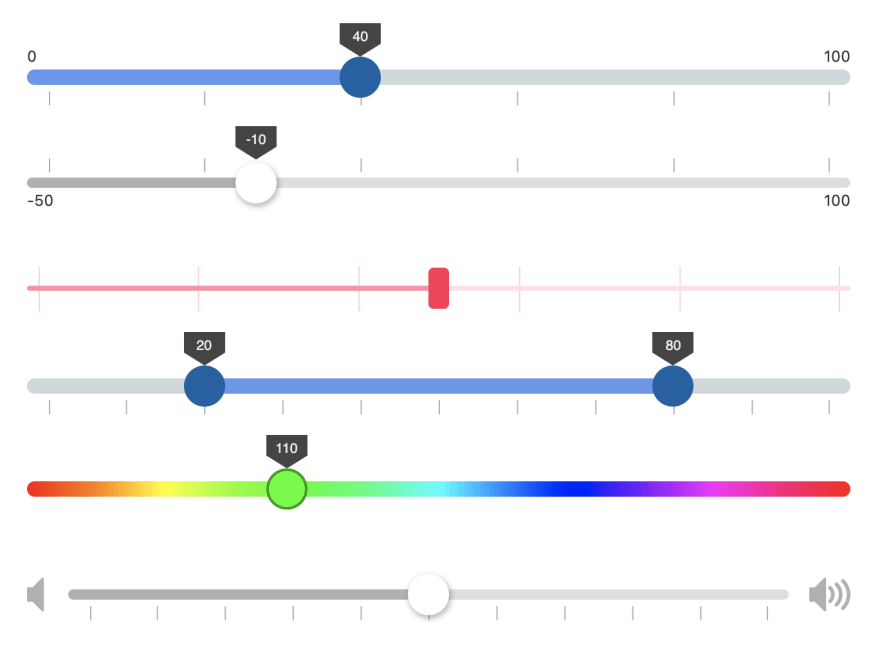
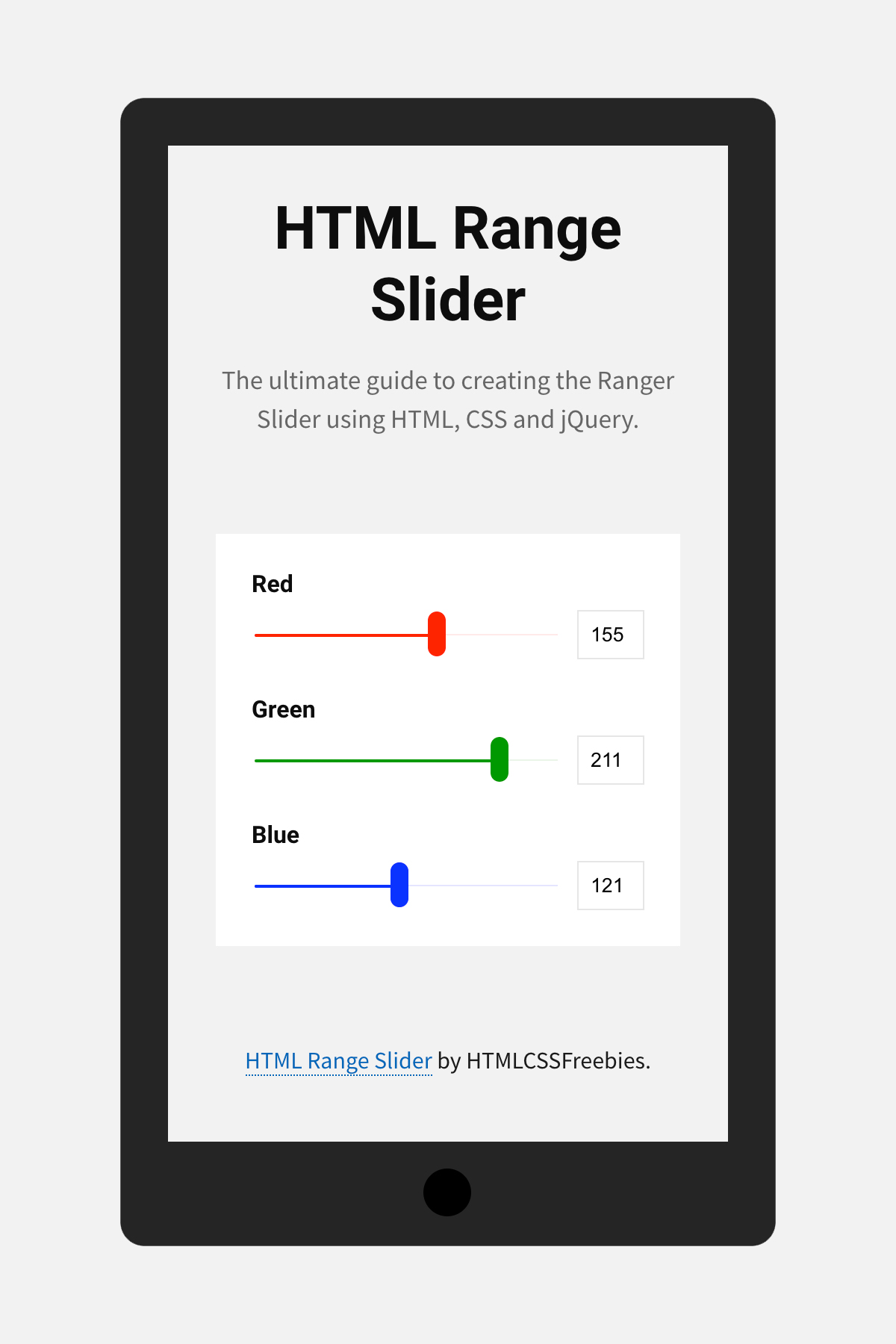
mdbootstrap.com › docs › b4Bootstrap 4 Multi-range slider - examples & tutorial. Single range slider properties First range has own properties what you can use. You can easily change color of thumb, change value of step, add symbol or you can even add new options to display value in selected item. There are a few exmaples when you can see how it working. › resources › css-range-sliderThe Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles.
› TR › wai-aria-1Accessible Rich Internet Applications (WAI-ARIA) 1.1 - W3 A structure that labels or summarizes the topic of its related section. select (abstract role) A form widget that allows the user to make selections from a set of choices. separator A divider that separates and distinguishes sections of content or groups of menuitems. slider A user input where the user selects a value from within a given range ...

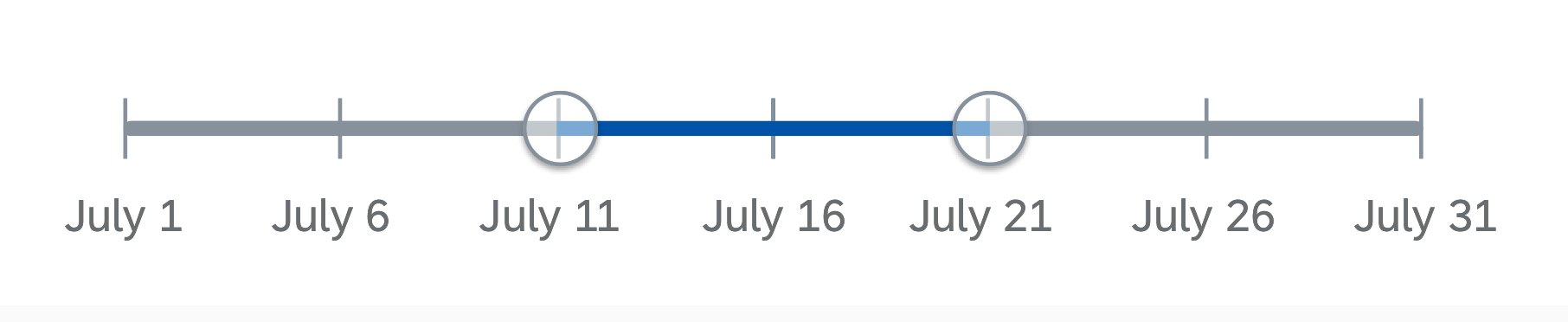
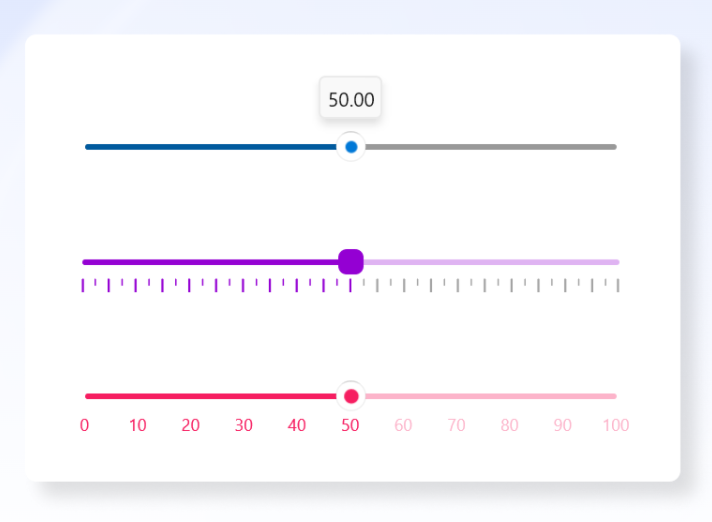
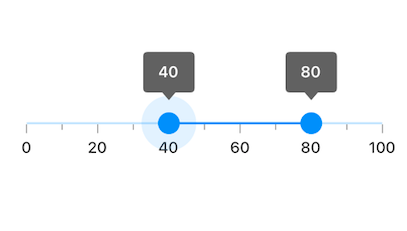
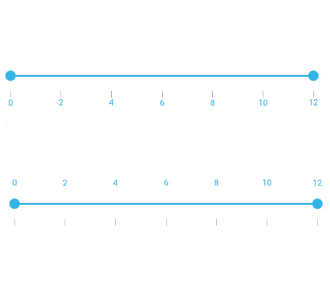
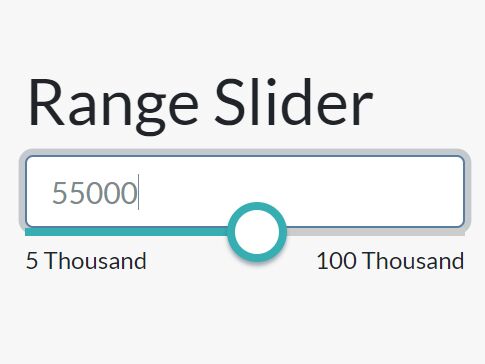
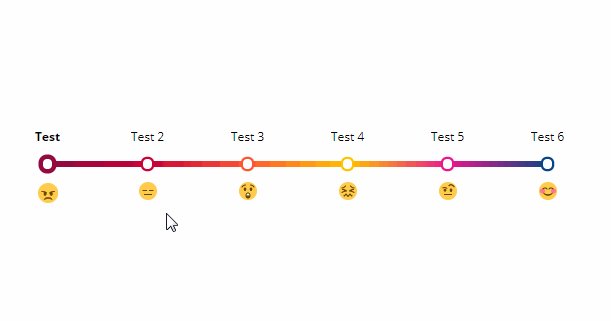
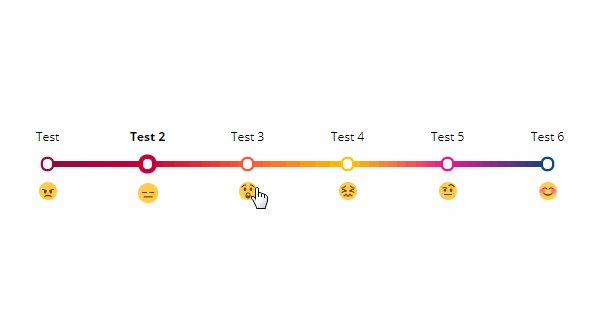
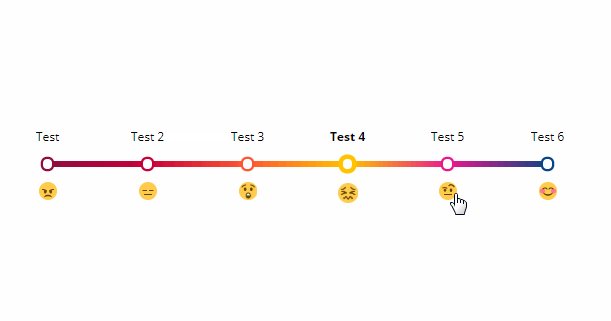
Range slider with labels
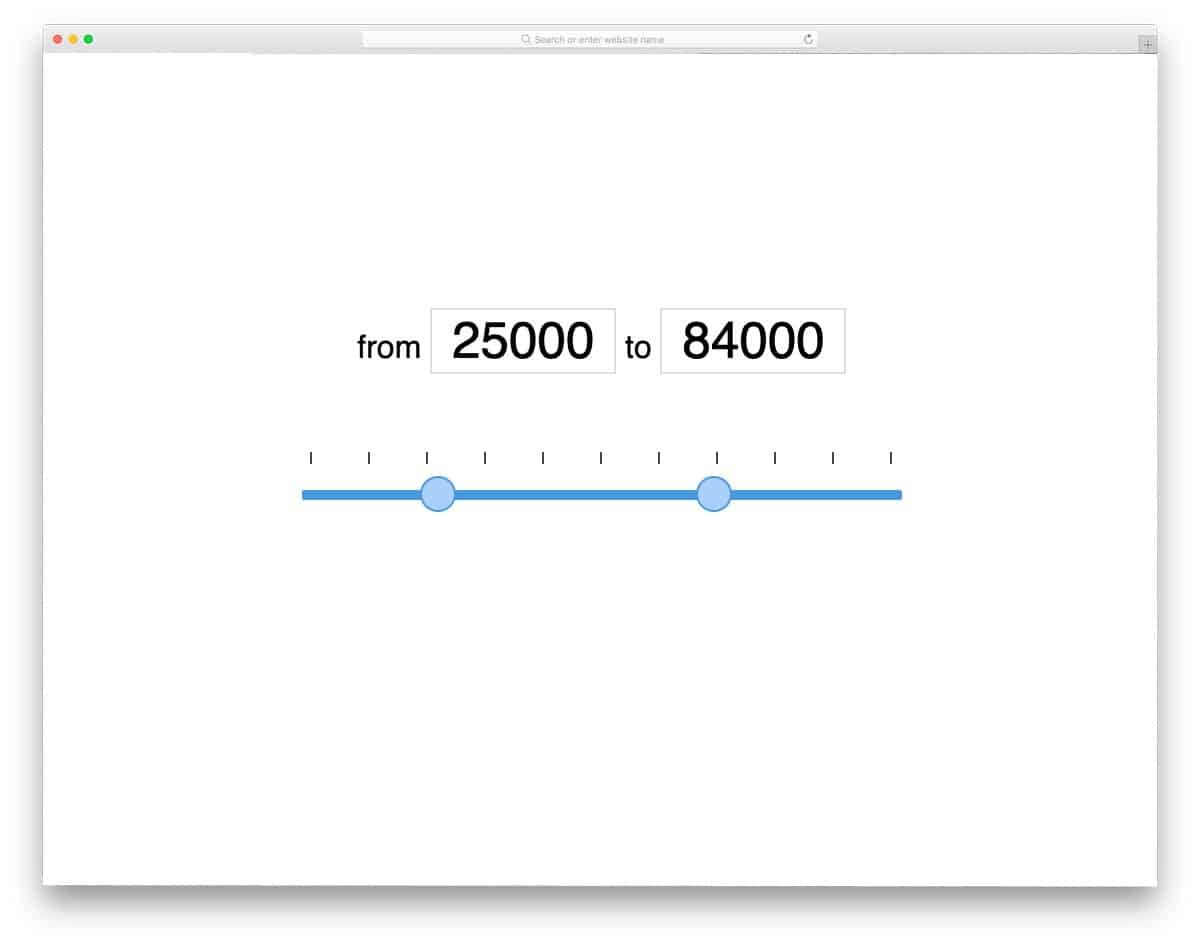
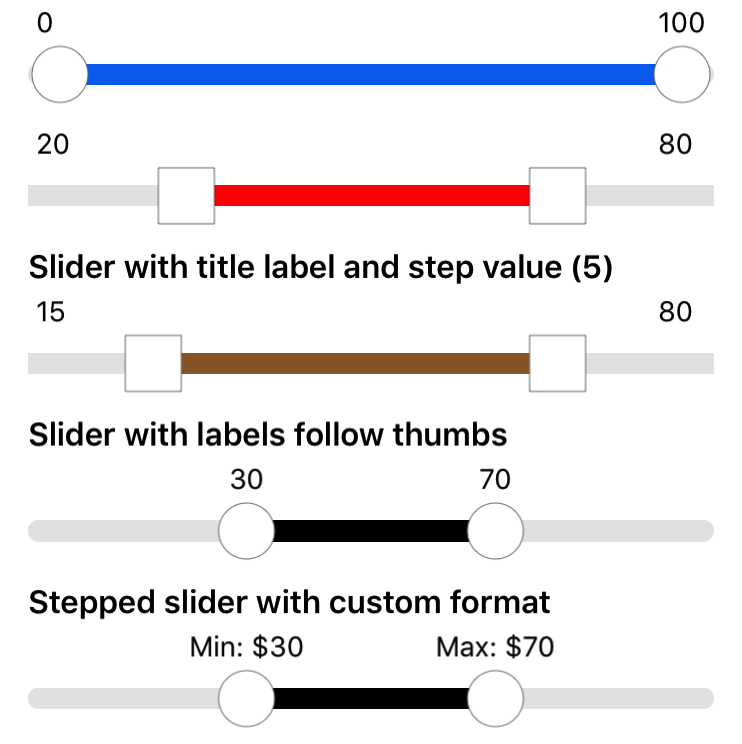
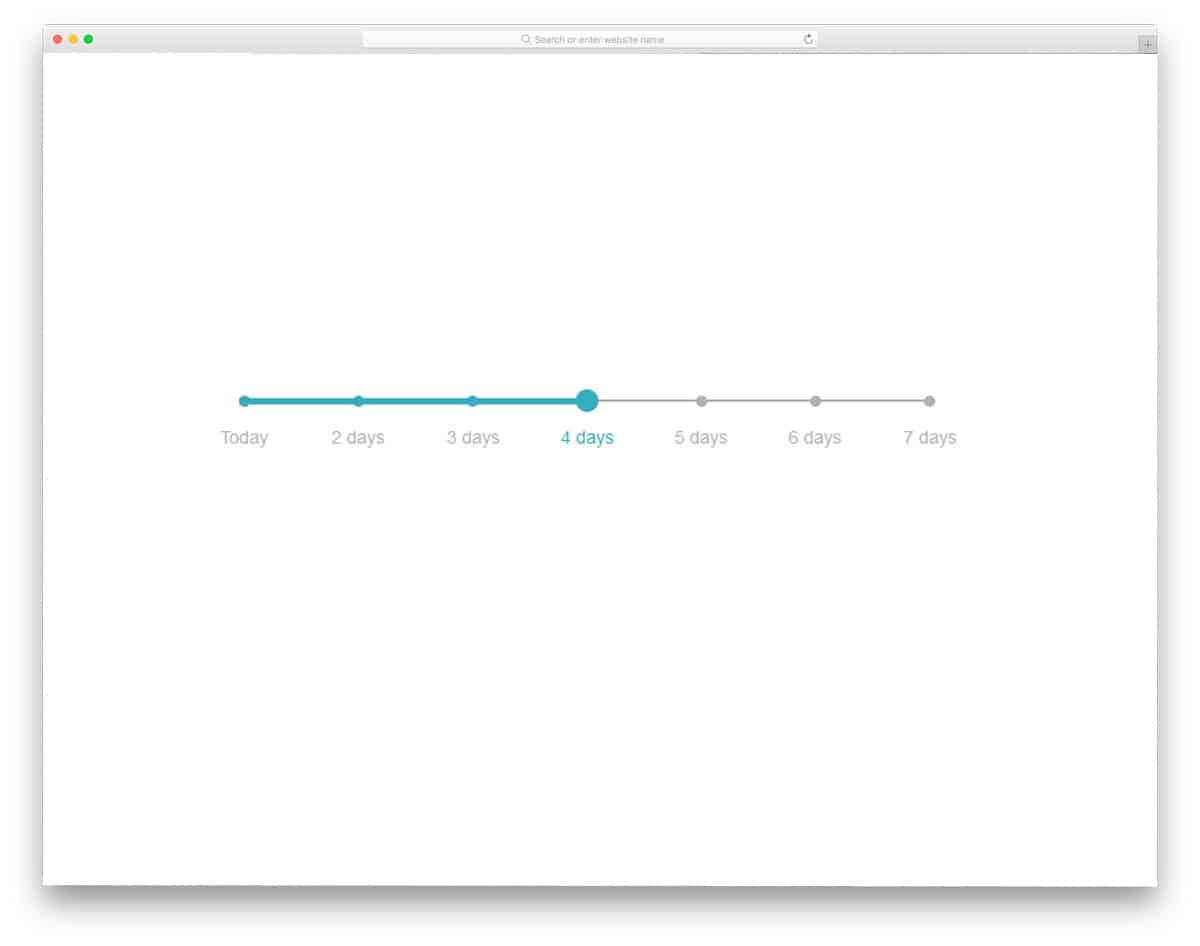
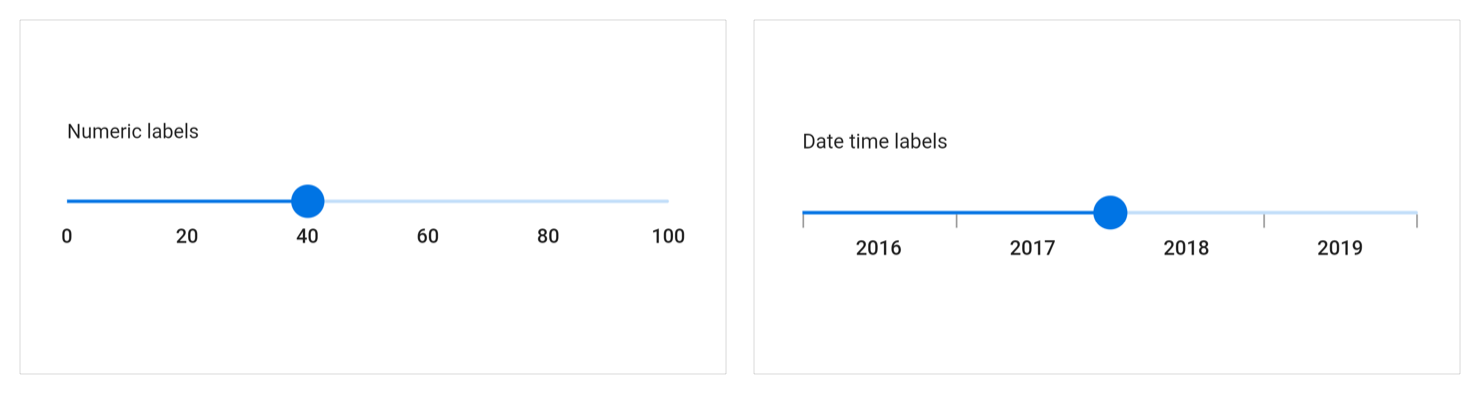
uicookies.com › range-slider-css37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn’t used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value. docs.oracle.com › javafx › sceneSlider (JavaFX 8) - Oracle This first example creates a slider who's range, or span, goes from 0 to 1, and who's value defaults to .5: import javafx.scene.control.Slider; Slider slider = new Slider(0, 1, 0.5); This next example shows a slider with customized tick marks and tick mark labels, which also spans from 0 to 1: matplotlib.org › gallery › widgetsThresholding an Image with RangeSlider — Matplotlib 3.6.0 ... The RangeSlider widget can be used similarly to the widgets.Slider widget. The major difference is that RangeSlider's val attribute is a tuple of floats (lower val, upper val) rather than a single float. See Slider for an example of using a Slider to control a single float.
Range slider with labels. matplotlib.org › stable › galleryExamples — Matplotlib 3.6.0 documentation Examples#. This page contains example plots. Click on any image to see the full image and source code. For longer tutorials, see our tutorials page.You can also find external resources and a FAQ in our user guide. matplotlib.org › gallery › widgetsThresholding an Image with RangeSlider — Matplotlib 3.6.0 ... The RangeSlider widget can be used similarly to the widgets.Slider widget. The major difference is that RangeSlider's val attribute is a tuple of floats (lower val, upper val) rather than a single float. See Slider for an example of using a Slider to control a single float. docs.oracle.com › javafx › sceneSlider (JavaFX 8) - Oracle This first example creates a slider who's range, or span, goes from 0 to 1, and who's value defaults to .5: import javafx.scene.control.Slider; Slider slider = new Slider(0, 1, 0.5); This next example shows a slider with customized tick marks and tick mark labels, which also spans from 0 to 1: uicookies.com › range-slider-css37 Interactive Range Slider CSS Designs To Quickly Explore ... Mar 22, 2021 · With this HTML range slider with labels design as a base, you can create your own custom range slider. Since it is a concept model, the creator hasn’t used any transition effects or animation effects. Each point on the slider is properly denoted by a small dot, so the user can clearly understand the value.






































Post a Comment for "41 range slider with labels"