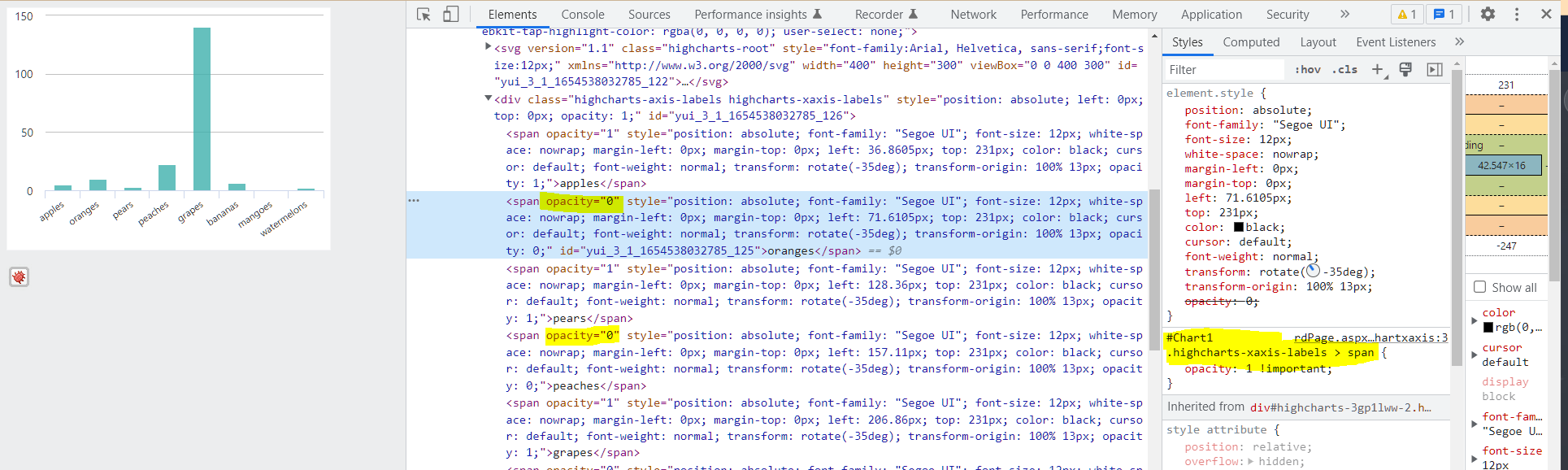
38 highcharts xaxis labels formatter
Bubble chart | Highcharts.com Chart showing basic use of bubble series with a custom tooltip formatter. The chart uses plot lines to show safe intake levels for sugar and fat. Bubble charts are great for comparing three dimensions of data without relying on color or 3D charts. Highcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Highcharts Stock JS API Reference Welcome to the Highcharts Stock JS (highstock) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.

Highcharts xaxis labels formatter
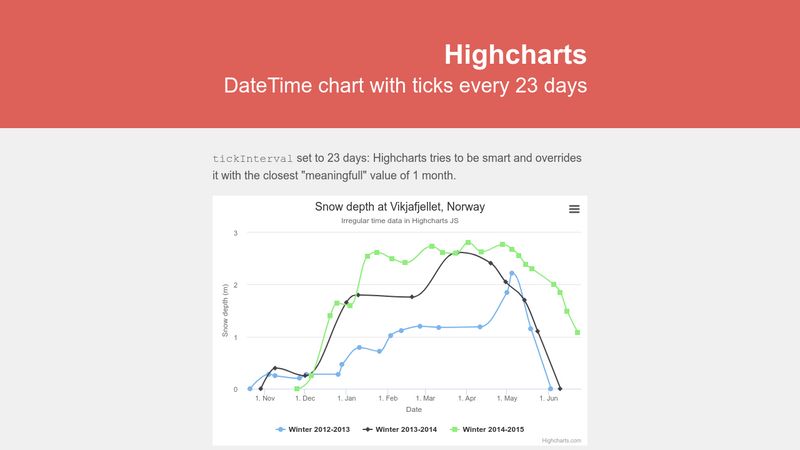
Spline with symbols | Highcharts.com Highcharts includes several common symbol shapes, such as squares, circles and triangles, but it is also possible to add your own custom symbols. In this chart, custom weather symbols are used on data points to highlight that certain temperatures are warm while others are cold. Highcharts and Angular 7 – Highcharts Jan 25, 2018 · In this tutorial, I will show you how to use Angular 7 and Highcharts to create a simple web page that fetches data via an API and generates charts from it. More specifically, we want our web page to render an interactive scatter chart displaying dates (timestamps) in chronological order along the x-axes and values for each timestamp along the ... HighCharts show datetime format on xAxis - Stack Overflow Apr 27, 2017 · In the first place, Highcharts tries to guess what is 'the best unit' of your data and, e.g. if it is a day, it will format it according to day property from dateTimeLabelFormats. If you want to just format axis labels, you can use axis.labels.format and specify a format like this:
Highcharts xaxis labels formatter. Column comparison | Highcharts.com Highcharts Demo: Column comparison. 2000 2004 2008 2012 2016 2020 HighCharts show datetime format on xAxis - Stack Overflow Apr 27, 2017 · In the first place, Highcharts tries to guess what is 'the best unit' of your data and, e.g. if it is a day, it will format it according to day property from dateTimeLabelFormats. If you want to just format axis labels, you can use axis.labels.format and specify a format like this: Highcharts and Angular 7 – Highcharts Jan 25, 2018 · In this tutorial, I will show you how to use Angular 7 and Highcharts to create a simple web page that fetches data via an API and generates charts from it. More specifically, we want our web page to render an interactive scatter chart displaying dates (timestamps) in chronological order along the x-axes and values for each timestamp along the ... Spline with symbols | Highcharts.com Highcharts includes several common symbol shapes, such as squares, circles and triangles, but it is also possible to add your own custom symbols. In this chart, custom weather symbols are used on data points to highlight that certain temperatures are warm while others are cold.

































Post a Comment for "38 highcharts xaxis labels formatter"