38 blogger labels html code
Coding a Stylish Blog Design Layout in HTML & CSS Not all the HTML5 markup tags are supported, but HTML in an XHTML fashion will still validate perfectly fine. Elsewhere the CSS stylesheet is loaded, then the markup begins with a container div to house the following elements. ... How To Code a Blog Theme Concept in HTML & CSS; Create a Typography Based Blog Layout in HTML5; Create a Stylish ... › 2019 › 10HTML Quiz Generator Oct 25, 2019 · Steps to add quiz in your blogger post: Copy the generated code. Goto blogger dashboard. Goto post html editor. If you have already content in html editor, paste the copied code at the end of the content. Please give your suggestions in the below comment box to improve HTML Quiz Generator.
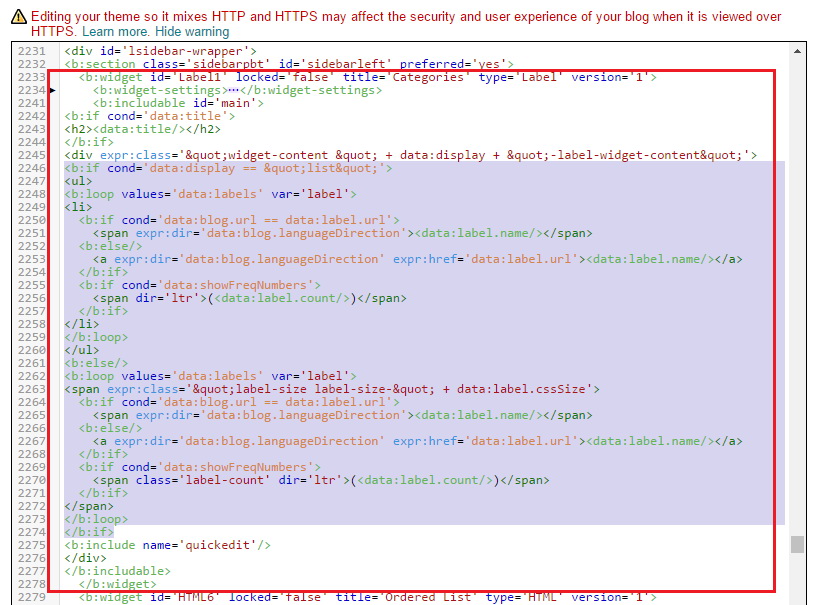
Numbered Page Navigation for Blogger - Blogger Buster To add this script, go to Layout>Edit HTML in your Blogger dashboard, and do not tick the "expand widget templates" box (it's much easier to add the code while the widgets are contracted). Then find this section of code (or similar) in your template:

Blogger labels html code
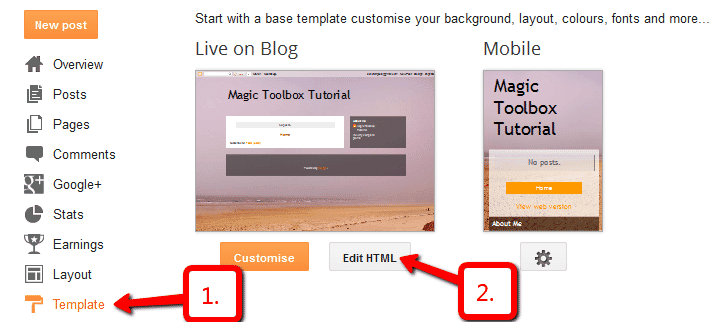
How to Style Labels in Blogger ~ My Blogger Lab Right click on the label and select "Inspect elements" this will open up a window at the bottom of your screen just as it is shown in the screenshot below: In the above screenshot, you can see the theme is using tags for CSS class. Now you can use the following CSS code to style it according to your desire needs and requirements. Create and manage blog tags - HubSpot In the blog post editor, navigate to the Settings tab. To add an existing tag, click the Tags dropdown menu and select the tag . To create a new tag: Click the Tags dropdown menu. Type your tag in the field. Click + Add ["name of your new tag"] tag to add the new tag. Click Update or Publish to publish this tag on your blog post. Make A Blank Template / HTML Page In Blogger - Subin's Blog A Blank Blogger Template should contain the following : Basic HTML Page Tags (html, head, body) and their closings; Only one /b:skin tag; Need At least a /b:section tag. Create Template. Make sure your blog is using Simple Template. If not, apply Simple Template to your blog. Go to your Blogger Blog -> Template and click on Edit HTML button ...
Blogger labels html code. Meta Tag Generator for Blogger Posts and Websites Copy the generated code. Go to your blogger dashboard. Click on Theme from the Left sidebar. Then click on Edit HTML In the editor, search for name='all-head-content'/> Paste the generated code below the name='all-head-content'/> Click on Save Theme. The generated meta tags will be added to your blogger post. Designing a blog with html5 | HTML5 Doctor That's fine and dandy if you've been using valid, semantic code as HTML 5 is very similar to valid HTML 4.01. Eric Meyer mentions small differences like "not permitting a value attribute on an image submit", and there are a few differences between the languages, summarised in the document HTML 5 differences from HTML 4. codecookers.blogspot.com › 2021 › 03Code Cookers : You have been given an integer array ... - Blogger Mar 05, 2021 · You have been given an integer array/list(ARR) of size N that contains only integers, 0 and 1. Write a function to sort this array/list HTML Codes If you need to add something to your blog or website, chances are you'll need to write some HTML code. Here are links to free HTML codes. You can copy and paste these codes into your website or blog. With these HTML codes, the hard work has already been done for you. All you need to do is copy/paste, or copy/modify/paste. Easy! Text Codes HTML Bold
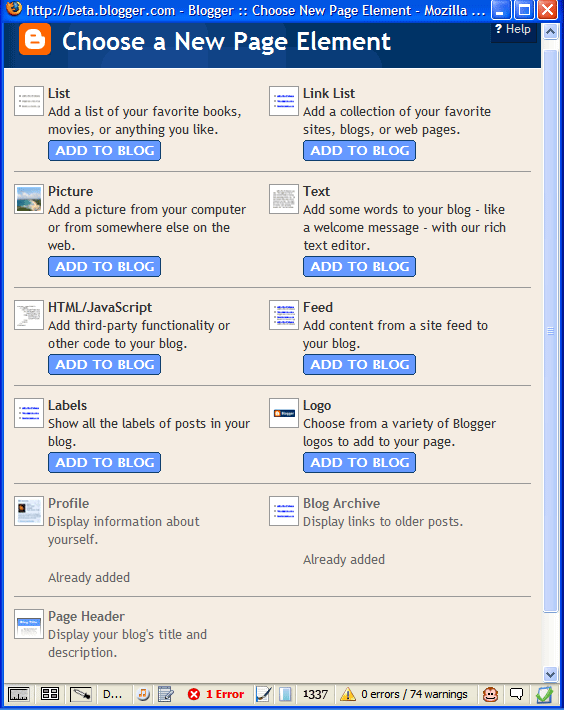
Top 10 HTML Tags That You Must Use While Posting a Blog Content The main concept behind HTML is to design and include certain elements in your blog, for instance, images, lists, paragraphs, and many more. Below are ten most useful tags that you must ensure to use while preparing your blog post. 1. Links anchor text. HTML Forms - W3Schools The Element. Notice the use of the element in the example above.. The tag defines a label for many form elements.. The element is useful for screen-reader users, because the screen-reader will read out loud the label when the user focus on the input element.. The element also help users who have difficulty clicking on very small regions (such as radio ... › 2019 › 11HTML CSS Responsive Grid Layout Generator Free Online Nov 10, 2019 · Then copy the generated code and go back to your post editor. Click on the HTML tab then paste the copied code. Publish and view the post. Simple Grid Responsive Template will be added to your blogger post. Steps to add images to HTML CSS Responsive Grid Layout Generator for blogger post. Go to your blogger dashboard and click on new post. Page elements tags for layouts - Blogger Help - Google Page elements tags for layouts The section of a layout theme is made up of sections and widgets. Sections are areas of your page, such as a sidebar, footer. A widget is a page element such...
HTML Label: A Step-by-Step Guide | Career Karma The syntax for the HTML tag is as follows: Label contents . The for attribute is used to associate a label with a particular element. The value of the for attribute should be equal to the input id attribute used by an element. You can also place an field inside a label to associate the ... Blogumus: a flash animated label cloud for Blogger! - Blogger Buster That's all! Customizing Blogumus In this default installation, Blogumus includes the following preset variables: Width is set to 240px Height is set to 300px; Background color is white Test color is grey Font size is "12" Formatting code snippets for blogging on Blogger - Stack Overflow You can use this web site for getting code spinet highlight code for various language. it gives you html you can post it in your blog hilite.me - Bhavikkumar Apr 4, 2016 at 7:29 1 You can copy the code in intellij and paste in your blog. It works like a charm for me in my blog - codetails.blogspot.com/2017/11/design-pattern-in-java.html Blogger API: Using the API | Google Developers Acquiring and using an API key. Requests to the Blogger APIs for public data must be accompanied by an identifier, which can be an API key or an access token. Get a Key. Or create one in the Credentials page. After you have an API key, your application can append the query parameter key= yourAPIKey to all request URLs.
Layouts Data Tags - Blogger Help - Google As mentioned in the Widget Tags for Layouts article, there are many different tags you can use to include specific pieces of data in your template. They will all be formatted as or , where name is the name of the particular piece of data you want to use. In the name1.name2 example, name2 is a particular item ...
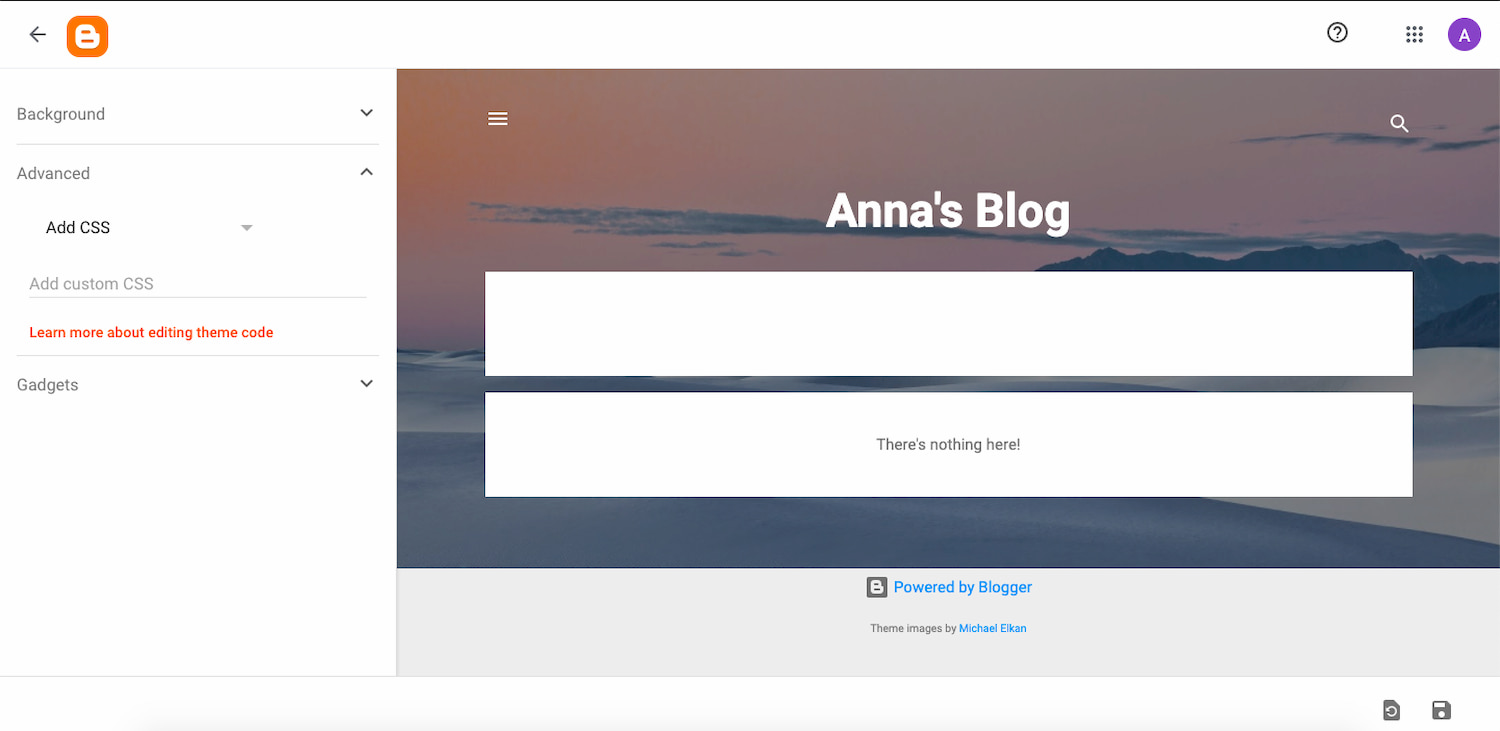
How to Add Custom CSS Codes into Blogger Blog - Showeblogin Add CSS Code to Blogger Blog. Change Blog with CSS: Adding CSS codes is very simple and you may choose one from the popular five options viz customize theme for css, add css to html, css codes to gadget, add css in post html and link external css files. Here is the detail guidance to customize blog with css in 2021-2022: Customize Theme for CSS. If you are new blogger then this option is the ...
Loading... Loading... ... Loading...
codecookers.blogspot.com › 2021 › 03Code Cookers : Write a program to input an integer ... - Blogger Mar 03, 2021 · Write a program to input an integer N and print the sum of all its even digits and sum of all its odd digits separately.
HTML for Beginners - Includes Tags for HTML5 - The Blog Starter The most identifiable feature of HTML code is the use of angle brackets. These angle brackets enclose the markup code which tells the browser how to display the document data. Here's an example of some simple HTML code: Page Title This is a heading. This is a paragraph.
› startBlogger.com - Create a unique and beautiful blog easily. Choose the perfect design Create a beautiful blog that fits your style. Choose from a selection of easy-to-use templates – all with flexible layouts and hundreds of background images – or design something new.
statcounter.com › bloggerBlogger - Free Hit Counter, Visitor Tracker and Web Stats ... Copy the StatCounter code. Login to your blogger account (opens in new window). Click Layout in left menu; Click the "Add a Gadget" link where you want to add the code (at the bottom is best) Scroll down and click the plus next to "HTML/JavaScript" in the popup window; Enter 'StatCounter' in the title box. Paste the code in the content box ...
9 Killer Blogspot SEO Tips For bloggers - shoutmeloud.com There are a few rules which everyone should follow for Blogspot permalinks: Keep the number of characters in the post title to 50. Remove Stop Words from the permalink (Ex: A, An, The) While writing a blog post, you have the option to edit the permalink. Simply use it to edit your permalink and remove the stop words.
HTML Tag - W3docs HTML Tag. The tag defines a text label for the tag. The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor. The tag is also used to define keyboard shortcuts and jump to ...
HTML 5 Cheat Sheets HTML5 is the latest version of the language that built the web. The fifth revision of HyperText Markup Language (HTML) continues HTML's evolution to a dynamic scripting language. In its early days, HTML was used to present static content, like text, images, and tables. Since the arrival of Web 2.0, and the explosion of interactivity and ...
What Does In HTML: Easy Tutorial With Code Example The element is used to associate a text label with a form field. The label is used to tell users the value that should be entered in the associated input field. Display inline Contents [ hide] 1 Code Example 2 Using Labels Properly 3 Labels and Usability 4 Browser Support for label 5 Attributes of label Code Example
How To Create a Blog Layout - W3Schools Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Dark code. ×. Tutorials. HTML and CSS ... Learn how to create a responsive blog layout that varies between two and full-width columns depending on screen width.
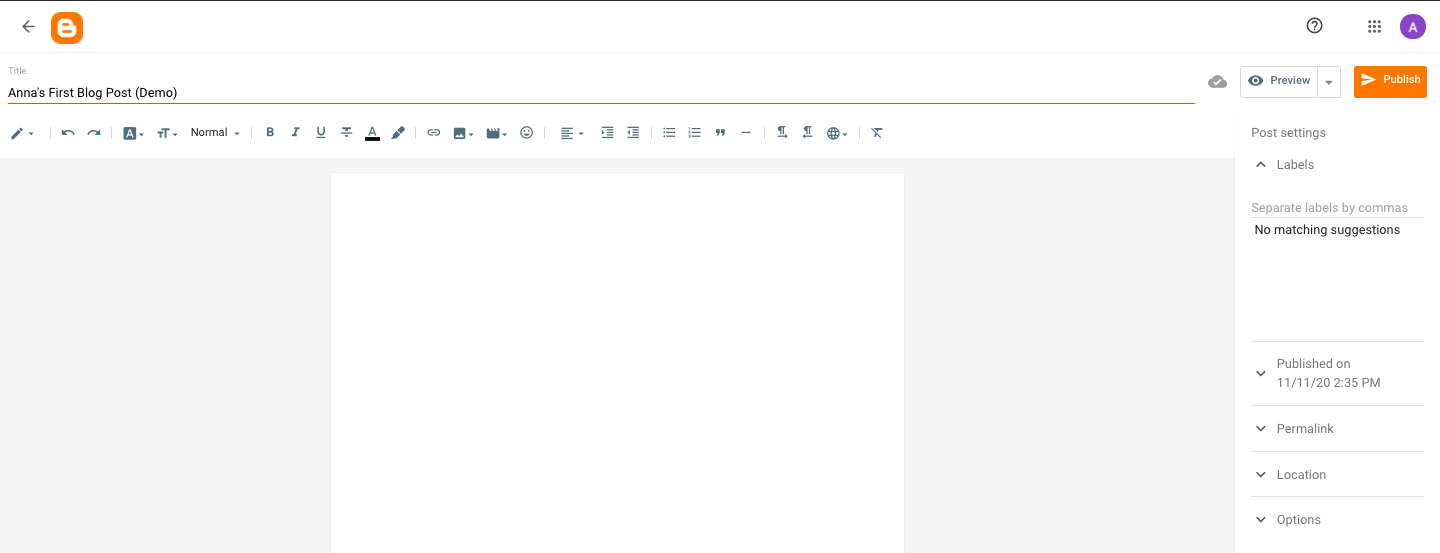
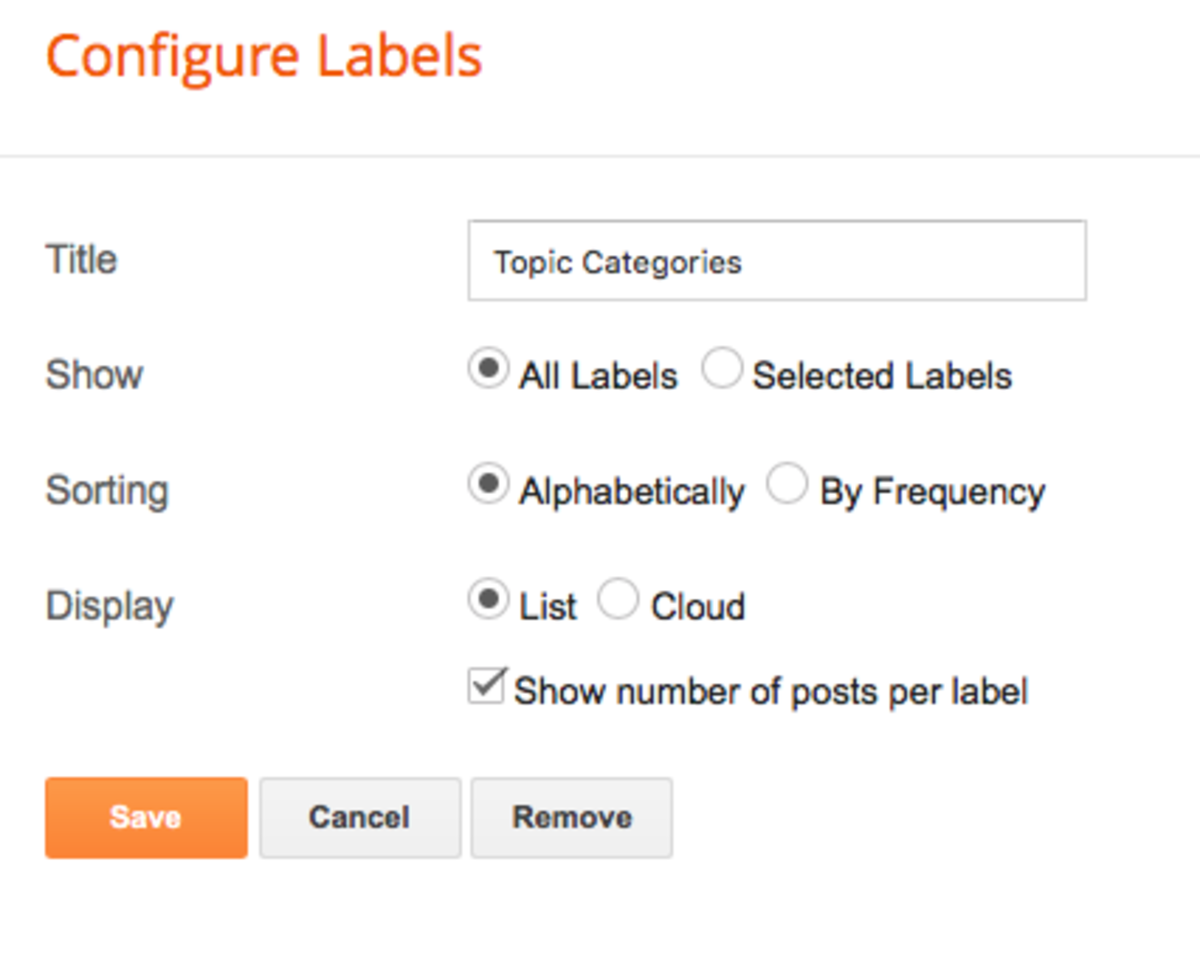
What are labels and how to use labels in Blogger to sort your content? Adding labels in your menu tab and sidebar is easy and here is a tutorial about adding labels in Blogger menu tab. To add labels in Blogger sidebar login to your Blogger dashboard >> layout and select add a gadget from sidebar. Now open labels in the popup window and configure it as you like. Once done save the layout arrangement.
21 basic HTML codes everyone who's not a developer should know To make something bold, there are two code elements that work. However, my developers tell me that is used much more than . Don't forget to close the tag! Bold a whole sentence! Or only bold one word! Bold a whole sentence! Or only bold one word! 7. Italic and emphasized
Developer's Guide: Protocol | Blogger | Google Developers Audience. This document is intended for programmers who want to write client applications that can interact with Blogger using XML and HTTPS. This document assumes that you understand the general ideas behind the Google Data APIs protocol.. If you're using a UNIX system and you want to try the examples in this document without writing any code, you may find the UNIX command-line utilities curl ...
Blogger.com - Create a unique and beautiful blog easily. Choose the perfect design. Create a beautiful blog that fits your style. Choose from a selection of easy-to-use templates - all with flexible layouts and hundreds of background images - or design something new.
How to properly use labels as categories on Blogger - XOmisse How to find the URL for your labels If you labeled your post "beauty", then the URL will look like this - . Notice that the labels are both written in lowercase, labels are case-sensitive so it's important they match. How to use labels correctly on Blogger
developers.google.com › bloggerIntroduction | Blogger | Google Developers Dec 10, 2021 · The Blogger API v3 allows client applications to view and update Blogger content. Your client application can use Blogger API v3 to create new blog posts, edit or delete existing posts, and query for posts that match particular criteria. Here are some of the things you can do with the Blogger API v3:
Make A Blank Template / HTML Page In Blogger - Subin's Blog A Blank Blogger Template should contain the following : Basic HTML Page Tags (html, head, body) and their closings; Only one /b:skin tag; Need At least a /b:section tag. Create Template. Make sure your blog is using Simple Template. If not, apply Simple Template to your blog. Go to your Blogger Blog -> Template and click on Edit HTML button ...
Create and manage blog tags - HubSpot In the blog post editor, navigate to the Settings tab. To add an existing tag, click the Tags dropdown menu and select the tag . To create a new tag: Click the Tags dropdown menu. Type your tag in the field. Click + Add ["name of your new tag"] tag to add the new tag. Click Update or Publish to publish this tag on your blog post.
How to Style Labels in Blogger ~ My Blogger Lab Right click on the label and select "Inspect elements" this will open up a window at the bottom of your screen just as it is shown in the screenshot below: In the above screenshot, you can see the theme is using tags for CSS class. Now you can use the following CSS code to style it according to your desire needs and requirements.




(3).jpg)





:max_bytes(150000):strip_icc()/BloggerEditLayout-5806c9195f9b5805c2a29e57.png)

























Post a Comment for "38 blogger labels html code"