45 bootstrap inline form with labels
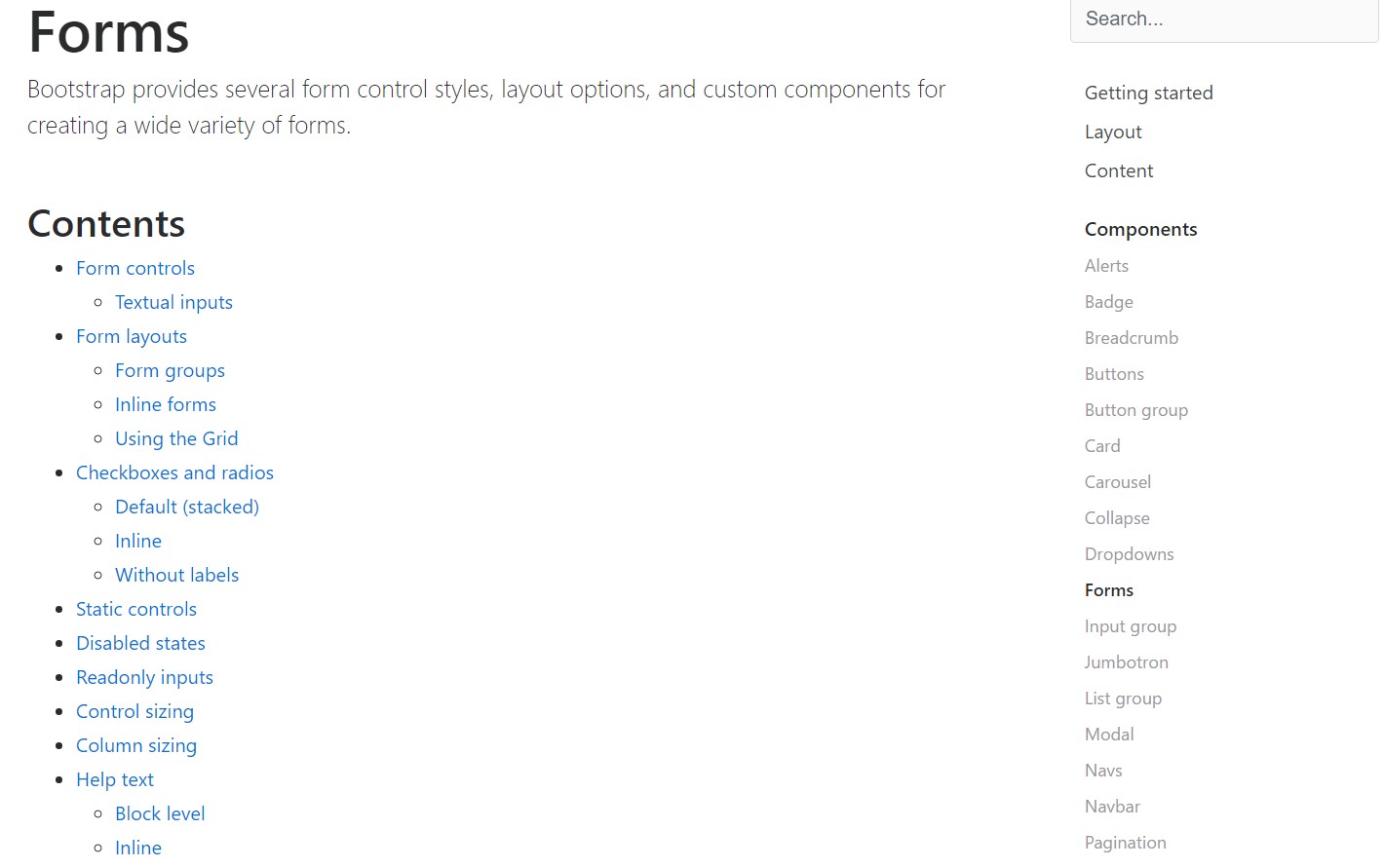
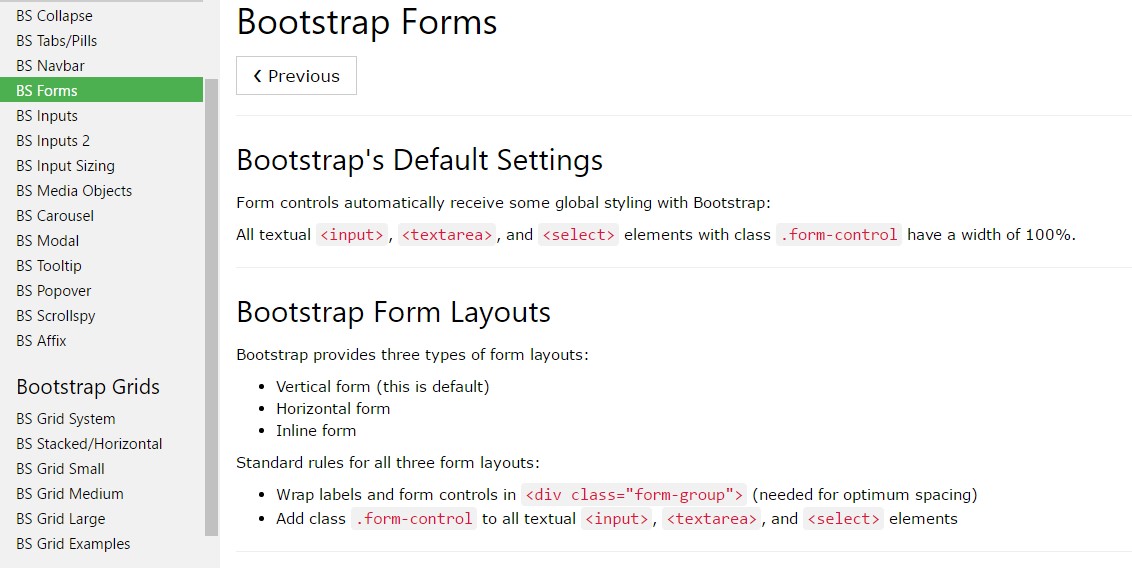
Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed. . Admin dashboards and - mhh.dobredowcipy.pl Admin dashboards and templates built using Bootstrap, Angular, Vue.js, React and Laravel.Search for: Search Button. ... Login form.Free. Set up a login page quickly with this free Bootstrap 4 login page template.Plus Admin. Free. Brand new admin panel template, open source and easy to use.Install & Set Up Bootstrap 5 in React. Next, Install and set up Bootstrap UI framework, and it provides ...
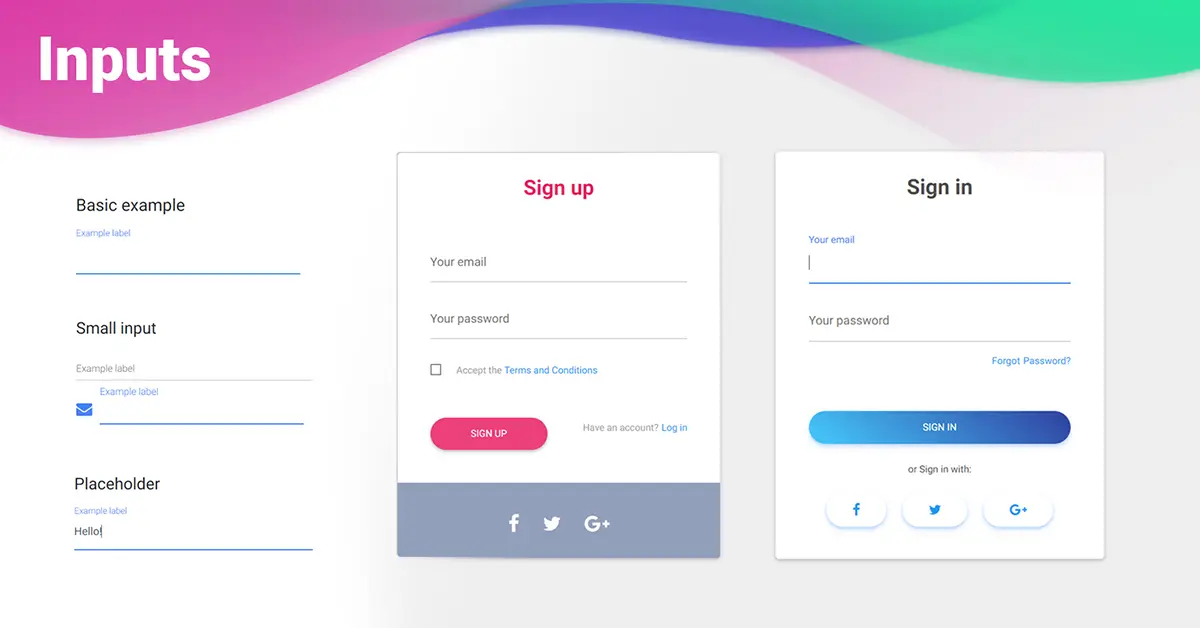
50 Best Free Bootstrap Form Templates & Examples in 2022 Mar 22, 2019 · Part 2: 10 Best Free Bootstrap Form Examples in 2022. In this part, I’ve rounded up 10 of the best Bootstrap form design examples for your inspiration. I will describe each of the templates and examples to help you know them better with information like the form layouts (vertical form, horizontal form or inline form) and the category of each one.

Bootstrap inline form with labels
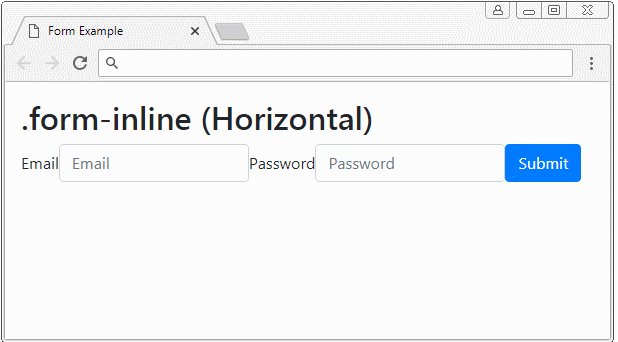
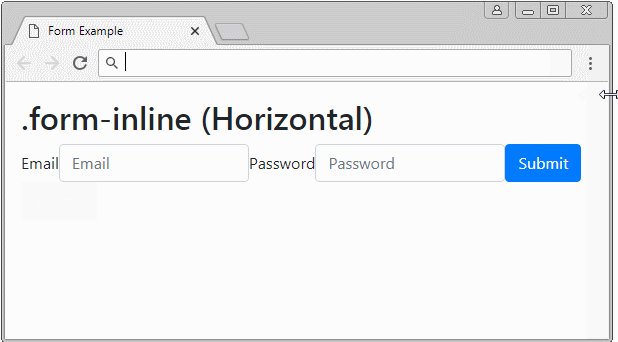
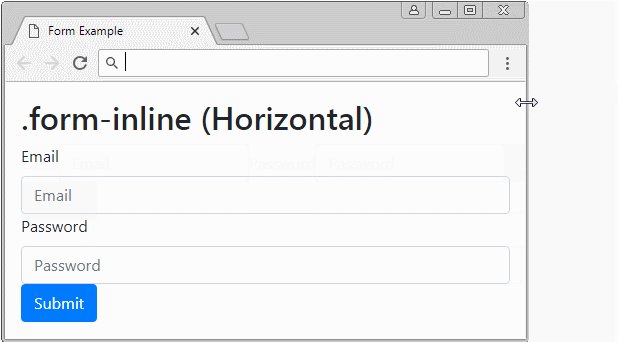
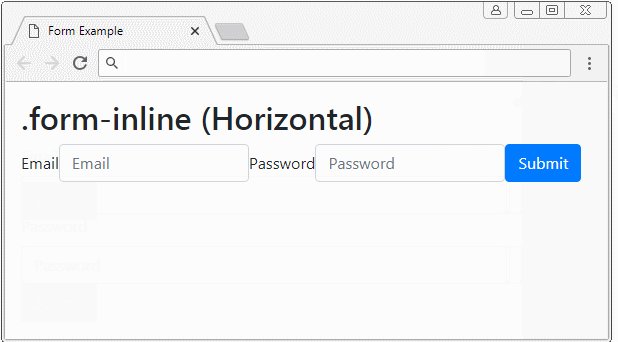
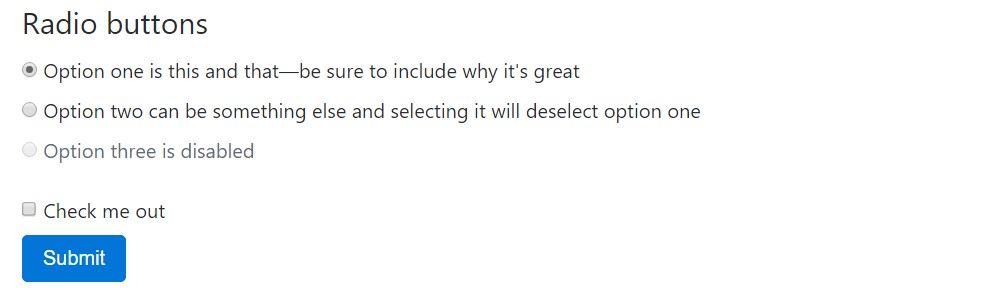
Forms · Bootstrap Inline forms. Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities. Bootstrap Forms - Tutlane Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form controls will appear horizontally. In bootstrap, we can create the inline forms by adding .form-inline class to element. Bootstrap 5 Forms - W3Schools Also note that we add a .form-label class to each label element to ensure correct padding. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input. Textarea Example Comments:
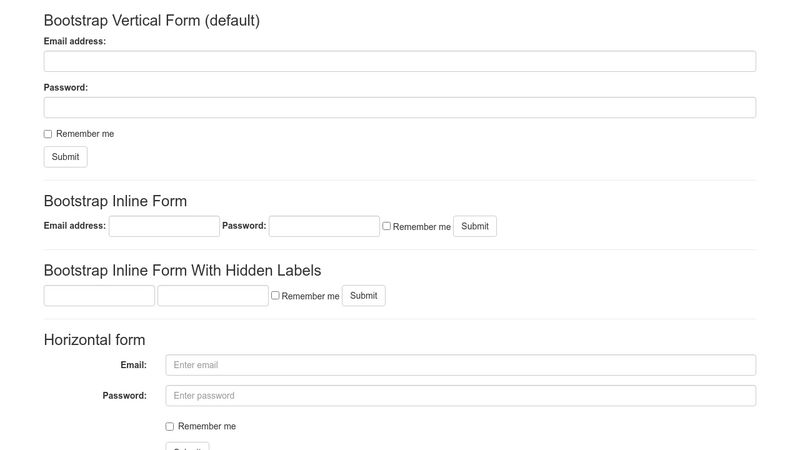
Bootstrap inline form with labels. Forms · Bootstrap Inline forms. Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities. Bootstrap 4 Forms - W3Schools In an inline form, all of the elements are inline and left-aligned. Note: This only applies to forms within viewports that are at least 576px wide. On screens smaller than 576px, it will stack horizontally. Additional rule for an inline form: Add class .form-inline to the element form-inline - Bootstrap CSS class /* _forms.scss:262 */ .form-inline { display: flex; flex-flow: row wrap; align-items: center; // Prevent shorter elements from growing to same height as others (e.g., small buttons growing to normal sized button height) // Because we use flex, the initial sizing of checkboxes is collapsed and // doesn't occupy the full-width (which is what we want for xs grid tier), // so we force that here. 4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech As you click on the label, the input that is bound to the textbox gets focused. The example of inline labels By using the Bootstrap 4 grid classes, you may create labels at the same level (inline) with the form fields rather than above the field. See the code and output of the example where labels are displayed inline: See online demo and code
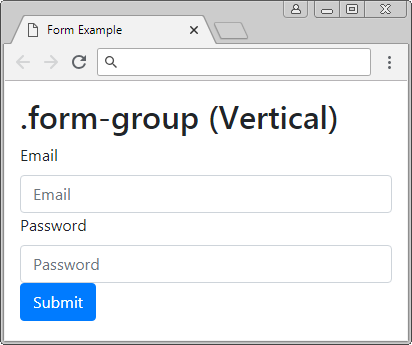
Vertical, Horizontal and Inline Form Example in Bootstrap Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example; Bootstrap Form Inputs - W3Schools Bootstrap Input. Bootstrap supports all the HTML5 input types: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color. Note: Inputs will NOT be fully styled if their type is not properly declared! The following example contains two input elements; one of type text and one of type password: Form | Components | BootstrapVue Inline form. Use the inline prop on to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.; Controls and input groups receive width: auto ... Bootstrap Vertical Form, Horizontal Form, and Inline Form Example Form input elements will have form-control class. Use , that helps to improve accessibility for the reader. Let us see details to all form layout examples. 1. Bootstrap 3 Vertical form. This is the default Bootstrap form layout in which all input fields and labels are vertically aligned.
Inline Bootstrap form layout with labels above inputs 6 Answers Sorted by: 45 I think the simplest solution would be to add col-xs-4 to the class of each div. That will make sure the divs will be inline for the jsfiddle example. Additionally, you should close the form tag with . How Inline Form work in Bootstrap? - EDUCBA The bootstrap inline form shows in one line along with labels and elements. It shows the elements, attributes, and tags horizontally with the left side aligned. This is a component to interact between user and developer in minimum space and size of the web application. It is useful for getting information from users using a button. Syntax: Bootstrap Vertical Forms, Horizontal Forms, Inline Forms How to add image before optgroup label using Bootstrap ? How to change the position of modal close button in bootstrap? Bootstrap Examples; Bootstrap Vertical Forms, Horizontal Forms, Inline Forms. ... Inline Forms: As the name suggests, in an inline form, all of the elements are inline, left-aligned, and the labels are alongside. ... Forms · Bootstrap The .form-group class is the easiest way to add some structure to forms. It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By default it only applies margin-bottom, but it picks up additional styles in .form-inline as needed.
Bootstrap Form - Studytonight Bootstrap Inline form layout. In inline forms, all labels are inline, left-aligned, and the labels are alongside..form-inline is added to the element; Here is the example showing the inline layout of the form. Example: Creating inline form layout using Bootstrap. Here we have added the inline property stated above to create an inline ...
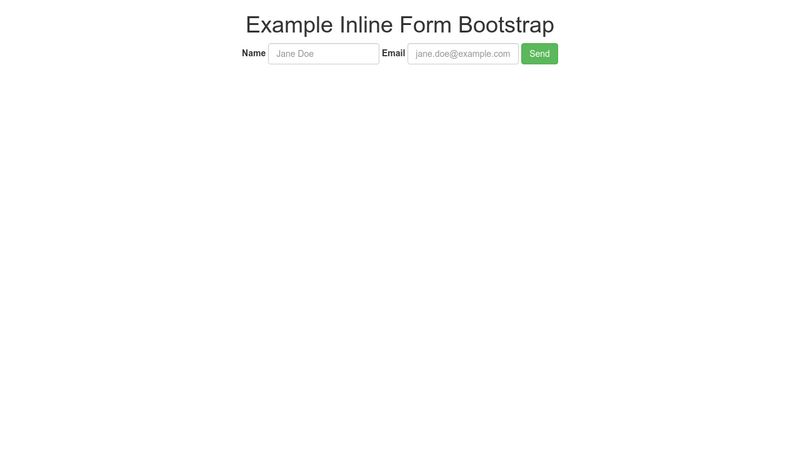
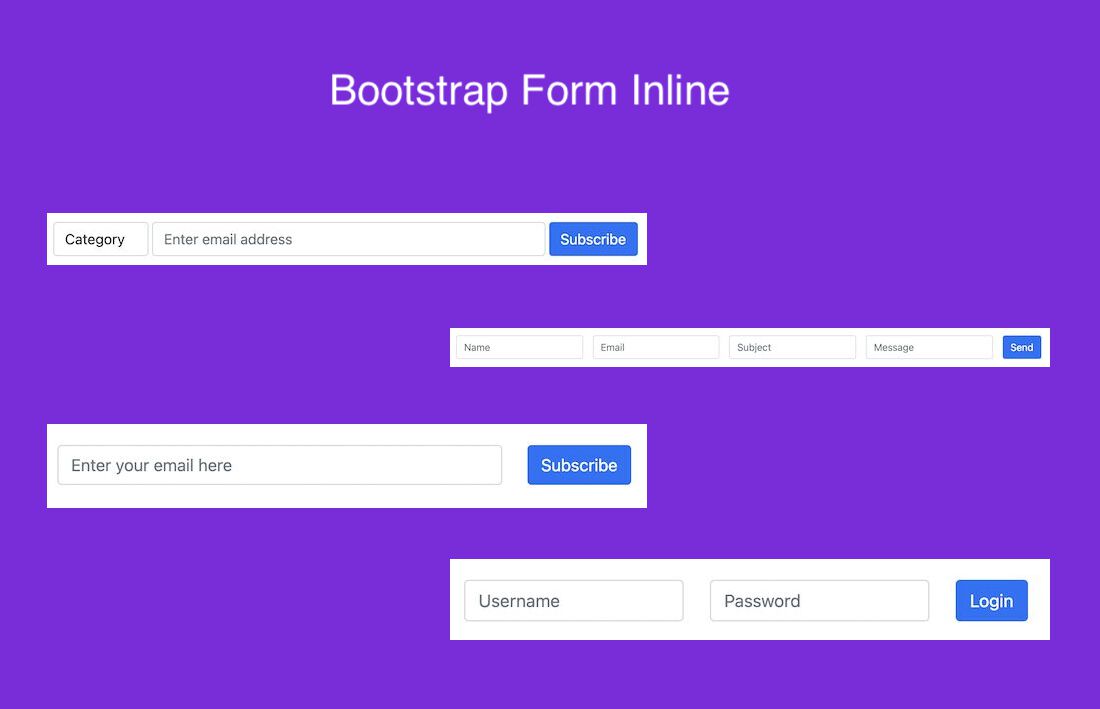
Bootstrap Form Inline – Label Input Group in Line - Phppot Jul 13, 2022 · What is Bootstrap form inline? Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.
How to inline form control input with label - Stack Overflow If you want to show the labels aligned with the text input, you could use the form-inline class for your code. Just change To Share Improve this answer answered Apr 18, 2018 at 7:29 Shiblu 447 3 11 Add a comment
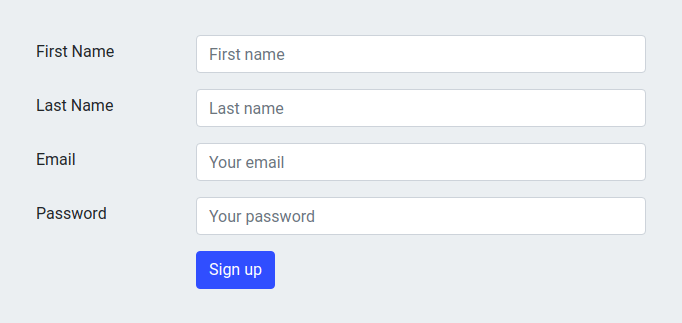
Bootstrap Forms - W3Schools In an inline form, all of the elements are inline, left-aligned, and the labels are alongside. ... Add class .control-label to all elements; Tip: Use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout.
React Bootstrap — Form Grids, Sizing, and Inline Forms Spread the love Related Posts React Bootstrap — Form ControlsReact Bootstrap is one version of Bootstrap made for React. It's a set of React… React Bootstrap Table ExampleWe can create tables with React Bootstrap easily. First, we install React Bootstrap by running:… Using React-Datepicker with BootstrapWe can use react-datepicker with Bootstrap easily. We should either use Reactstrap
Hướng dẫn form-group bootstrap 4 - form-group bootstrap 4 Grid + .form-group thực tế là một button, Bootstrap sử dụng lớp .btn để áp dụng cho chúng. Bạn có thể xem chi tiết trong bài học về Bootstrap Button. Ví dụ kết hợp Grid và lớp .form-group: Grid + .form-group example với các kiểu ở trên là một trường (field) để người dùng nhập vào ...
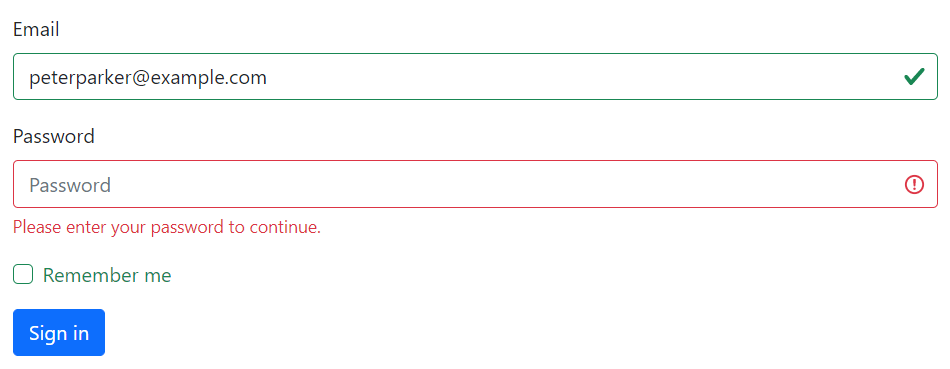
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email
Bootstrap Form Inline - Label Input Group in Line - KMF Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.
Forms · Bootstrap Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
Floating labels · Bootstrap v5.1 Other than .form-control, floating labels are only available on .form-selects. They work in the same way, but unlike s, they’ll always show the in its floated state. Selects with size and multiple are not supported.
Bootstrap inline form with labels above input - Stack Overflow Bootstrap inline form with labels above input. Ask Question Asked 6 years, 4 months ago. Modified 6 years, 4 months ago. Viewed 5k times 0 I want to create an inline form using bootstrap with labels above input text fields but the result looks so messed up. This is what i tried: ...
Inline bootstrap form with labels above inputs - Stack Overflow Inline Bootstrap form layout with labels above inputs. 1. Bootstrap 3 - Division of columns. 2. span is not inline with input using bootstrap 3. 3. Is it possible to align inputs/labels in multiple inline forms? Hot Network Questions Accessing office server remotely
Bootstrap 5 form-group, form-row, form-inline not working May 23, 2021 · Consult the Bootstrap 5 form documentation to migrate your input elements. For example, on a select element the class custom-select in v4 becomes form-select in v5. Full Example. Compare the Bootstrap 4 inline form below with the exact equivalent form in Bootstrap 5. Example (trimmed) from Bootstrap 4's docs (Codesandbox). This is Bootstrap 4 code.
Woody - Responsive Free form-horizontal to the element. Add class. Bootstrap 5 Login form using. Output: Bootstrap Inline Form. In bootstrap inline form, all of the elements are inline, left-aligned, and the labels are alongside. Note: This example applies to forms within view ports that are at least 768px wide! Standard rules for Inline form layouts:.
Bootstrap Inline Form - tutorialspoint.com To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap − Example Live Demo
css - How do I align Bootstrap inline form labels that don't have an ... 1 Since the second one is technically not a label, you can use Bootstrap's Static form control instead. It's designed to align with form-control and .btn elements.
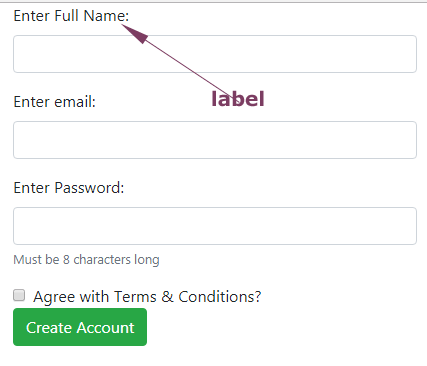
form-label - Bootstrap CSS class Bootstrap CSS class form-label with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library.
Bootstrap Form Inputs (more) - W3Schools Bootstrap Input Groups. The .input-group class is a container to enhance an input by adding an icon, text or a button in front or behind it as a "help text".. The .input-group-addon class attaches an icon or help text next to the input field.
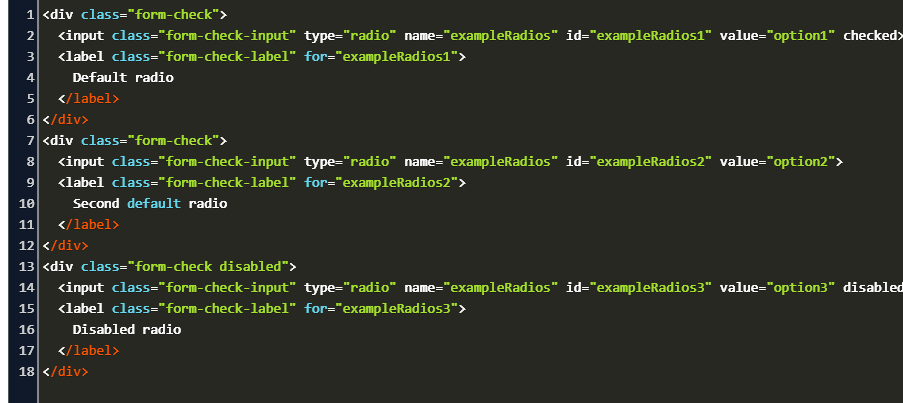
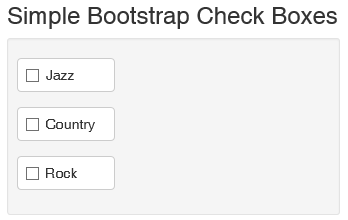
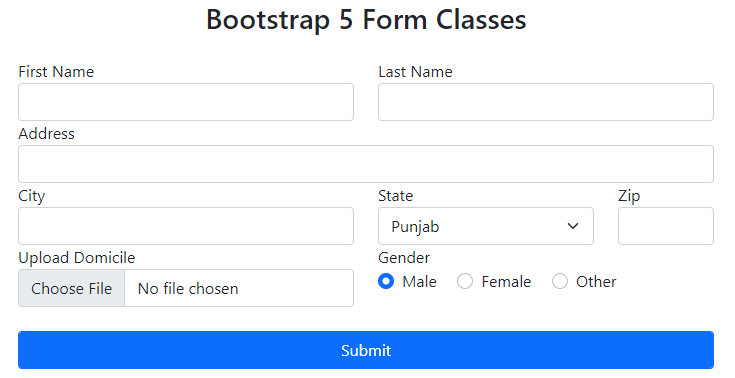
Bootstrap 5 Forms - W3Schools Also note that we add a .form-label class to each label element to ensure correct padding. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input. Textarea Example Comments:
Bootstrap Forms - Tutlane Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form controls will appear horizontally. In bootstrap, we can create the inline forms by adding .form-inline class to element.
Forms · Bootstrap Inline forms. Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
















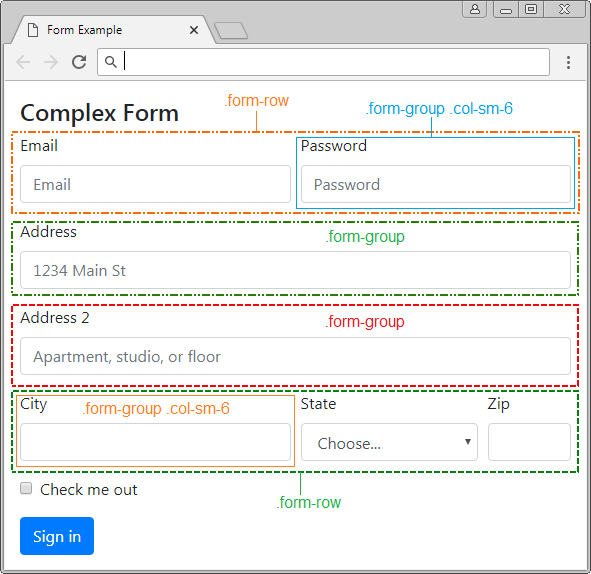
![How to Create Web Forms in Bootstrap CSS [Examples]](https://blog.hubspot.com/hs-fs/hubfs/Bootstrap%20Address%20form%20uses%20grid%20classes%20to%20display%20Address%20and%20Address%202%20labels%20on%20different%20rows%20and%20city,%20state,%20and%20zip%20on%20single%20horizontal%20row.png?width=650&name=Bootstrap%20Address%20form%20uses%20grid%20classes%20to%20display%20Address%20and%20Address%202%20labels%20on%20different%20rows%20and%20city,%20state,%20and%20zip%20on%20single%20horizontal%20row.png)























Post a Comment for "45 bootstrap inline form with labels"